
そんな疑問が解決できる記事を書きました。
結論、Gutenbergに用意されているショートカットキーを使いこなしましょう。
本記事では、Gutenbergの使い方を僕も本当に良く使うショートカットキーに絞ってお伝えします。
作業効率を高めたい方は必読ですよ。
執筆者情報
エンジニアという仕事柄、PC作業が多く、PCのあらゆるショートカットキーを使いこなして効率化を図るのが得意です。

\当ブログで使用中のテーマ/
【Gutenbergの使い方】高速化ショートカットテク10選!

まずはショートカットキーを一覧でご紹介。
Gutenbergで僕がよく使うショートカットキーだけを10個厳選しました。
| 操作内容 | Windows | Mac |
| 変更を保存 | Ctrl + S | ⌘S |
| 太字 | Ctrl + B | ⌘B |
| 直前の変更を取り消す | Ctrl + Z | ⌘Z |
| 選択したテキストをリンクに変換 | Ctrl + K | ⌘K |
| ブロックを上に作成 | Ctrl + Alt + T | ⌥⌘T |
| ブロックを下に作成 | Ctrl + Alt + Y | ⌥⌘Y |
| ブロックの複製 | Ctrl + Shift + D | ⇧⌘D |
| ブロックの削除 | Shift + Alt + Z | ⌃⌥Z |
| ブロックタイプ変更 | / | / |
| ショートカットキー一覧の表示 | Shift + Alt + H | ⌃⌥H |
これらを使いこなすことができれば、マウスを使う回数が減り、作業効率が格段に向上しますよ。

それでは順にみていきます。
まずは基本の4つ
| 操作内容 | Windows | Mac |
| 変更を保存 | Ctrl + S | ⌘S |
| 太字 | Ctrl + B | ⌘B |
| 直前の変更を取り消す | Ctrl + Z | ⌘Z |
| 選択したテキストをリンクに変換 | Ctrl + K | ⌘K |
これは、MicrosoftのOfficeやほかのアプリでも似たキー操作なのでとっつきやすいのではないでしょうか。
最後のリンクに変換する方法だけご紹介。
※Windowsで説明します。
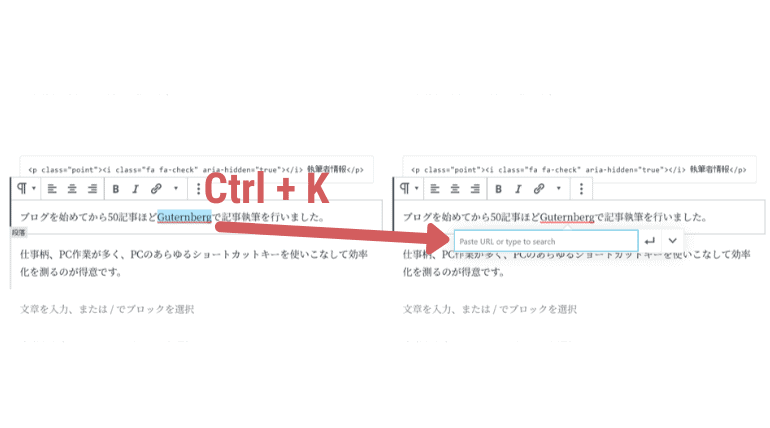
▼①リンクを貼りたい文を選択してから、Ctrl + Kを押します。

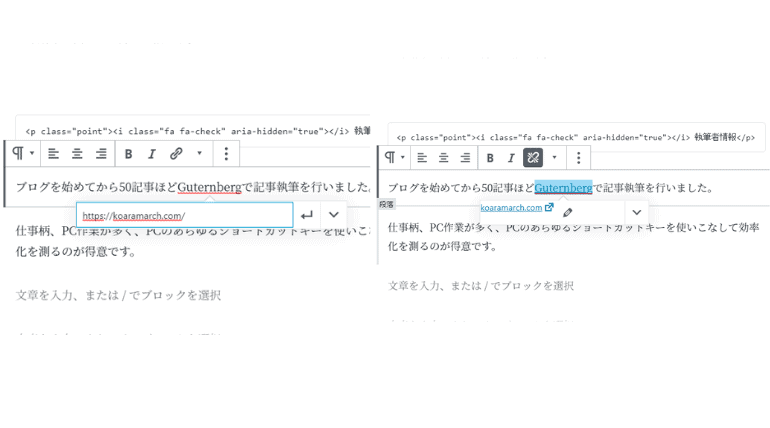
▼②あとは任意のリンクを入力すれば完成。

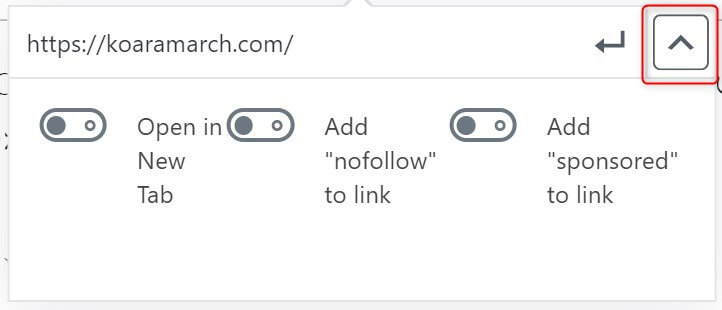
▼(補足)赤枠部を押せば、新しいタブで開く設定やリンク属性を追加できます。

上図のリンク属性などの意味については以下を参照ください。
- Open in New Tab:リンク先を新しいタブで開く
- Add “nofollow to link”:リンク先をクロールしない
- Add “sponsored” to link”:広告リンク

知っておくと便利なブロックショートカット2つ
| 操作内容 | Windows | Mac |
| ブロックを上に作成 | Ctrl + Alt + T | ⌥⌘T |
| ブロックを下に作成 | Ctrl + Alt + Y | ⌥⌘Y |
ブロックとブロックの間に新たなブロックを挿入したいときに便利ですね。
ブロックを下に作成するショートカットキーだけご覧いただきましょう。
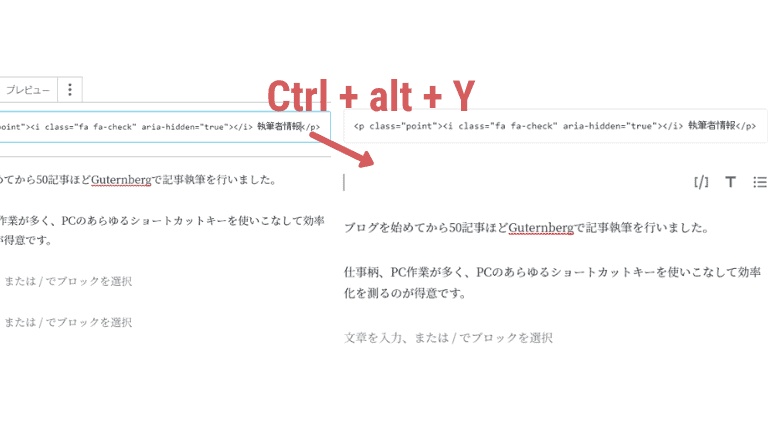
▼任意のブロックでCtrl + Alt + Y を押してみましょう。

選択中のブロックの下側に新たなブロックが作成されました。
Ctrl + Alt + Tなら、上側に新たなブロックが作成されます。
高速化に持ってこい!ブロックショートカット3つ
| 操作内容 | Windows | Mac |
| ブロックの複製 | Ctrl + Shift + D | ⇧⌘D |
| ブロックの削除 | Shift + Alt + Z | ⌃⌥Z |
| ブロックタイプ変更 | / | / |
マウス操作でももちろんできますが、結構めんどくさいです。
ショートカットキーを覚えてサクッと行いましょう。
ここで押さえておきたいのが「ブロックタイプの変更」ですね。
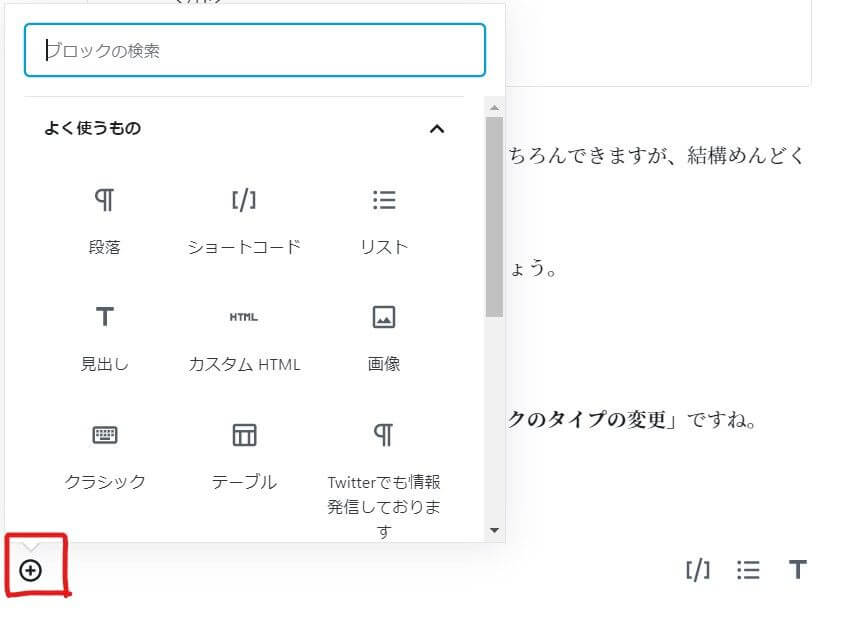
▼通常、マウス操作で下図赤枠のブロックの追加ボタンをクリックすれば、各ブロックタイプが表示されますが・・・

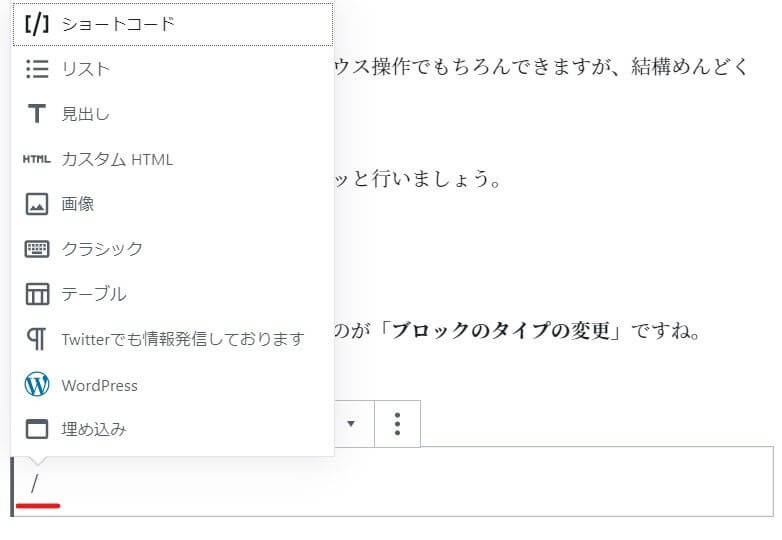
▼「/(スラッシュ)」を入力しても、ブロックタイプが出てきます。

続けて、日本語でブロックタイプを入力すれば、ブロックタイプが変換できます。
例)/リスト、/ショート など。
一部のタイプは、英語一文字で呼び出せるので覚えておくと便利です。
- /h :カスタムHTML編集
- /i :画像挿入
忘れたときはこれで一覧表示!
| 操作内容 | Windows | Mac |
| ショートカットキー一覧の表示 | Shift + Alt + H | ⌃⌥H |
最後に、ショートカットキーを忘れた時は、上表のキーで一覧表示をしましょう。



【番外編】マークダウン記法も覚えておくと便利です
クラシックエディタでも対応していると思いますが、Gutenbergでもマークダウン記法を少し覚えておくだけで、スピードアップが図れますよ。
以下の3つだけおさえておきましょう。
※␣はスペースキーです。
- ##␣ :見出し2(###␣なら、見出し3)
- *␣ :リスト
- 1.␣ :番号付きリスト
上記を段落ブロックで入力すれば、すぐに各ブロックに変換できます。
【Gutenbergの使い方】高速化ショートカットテク10選!まとめ

Gutenbergショートカットキー一覧を再掲します。
| 操作内容 | Windows | Mac |
| 変更を保存 | Ctrl + S | ⌘S |
| 太字 | Ctrl + B | ⌘B |
| 直前の変更を取り消す | Ctrl + Z | ⌘Z |
| 選択したテキストをリンクに変換 | Ctrl + K | ⌘K |
| ブロックを上に作成 | Ctrl + Alt + T | ⌥⌘T |
| ブロックを下に作成 | Ctrl + Alt + Y | ⌥⌘Y |
| ブロックの複製 | Ctrl + Shift + D | ⇧⌘D |
| ブロックの削除 | Shift + Alt + Z | ⌃⌥Z |
| ブロックタイプ変更 | / | / |
| ショートカットキー一覧の表示 | Shift + Alt + H | ⌃⌥H |
ぜひこれらを使いこなして、記事執筆の高速化をはかってみてください。
数十分単位の執筆時間削減につながると思います。
【余談】今後のGutenberg
最後にこちらのアンケート結果をご紹介。
【WPブロガーアンケート】#拡散希望
— おまめ Lv.44@ブログ毎日更新GW中(理由は固定ツイートに) (@omame_no_okane) April 29, 2020
WordPressを使ってるブロガーのみなさんに聞きたいまめ😃🎵
みなさん、WPで記事書くときは、旧エディタかグーテンベルクどちら使ってるまめか⁉️
おまめは旧エディタ(Classic Editor)からなかなか抜け出せないまめ💦#初心者ブロガー#ブログ初心者#ブログ書け
(おまめさん、ありがとうございます。)

Gutenbergはまだまだ普及していないのかも。。。
最近ブログを始めた僕は、クラシックエディタの良さを知りません。
HTMLコードでも書けなくはないですが、
- 別エディタで作ったものをコピペするのが面倒
- 画像のリンクを作成したりするのが面倒
上記のような理由より、今のところGutenbergに落ち着いています。
本記事ではGutenbergの使い方をショートカットキーの使い方に絞ってお伝えしました。
新エディタGuternbergは今後ますます発展、機能拡充していくと思います。
クラシックエディタは今のところ、2021年末までサポートされるそうですが、いずれ移行の時期がきます。
今のうちにGutenbergになれておくのも良いかもしれませんね。
記事内の図が見づらいなどありましたら、Twitter(@KoaraCom)にてご連絡ください。早急に対応します。




何か良い方法はありませんか?