この記事はこんな方におすすめです。
- 記事タイトル下のSNSボタン表示を削除したい
- ワードプレステーマはスワローを使っている
【朗報】SNSシェアボタン削除できました♪
— コアラ🐨時間術ブロガー (@KoaraCom) February 14, 2020
左がビフォー
右がアフター
です。
もちろんフッターには残っています。
最後にトラップがあったので、
せっかくなので記事化しようかな😊#ブログ初心者 pic.twitter.com/yhJxjPQ0Nf
WordPressテーマ・スワローは、デフォルトで各SNSボタンが表示されるようになっています。
ところが普通、記事を読む前にシェアはしませんよね・・・
本記事では、記事タイトル下の表示を削除したい方のためにその手順を説明します。

ワードプレス・スワローカスタマイズ 投稿タイトル下のSNSボタンを削除
こちらがカスタマイズ手順です。
- Xserverのインフォパネルにログイン
- ファイルマネージャーを開く
- 親テーマからsingle.phpをダウンロード
- 子テーマにアップロード
- SNSシェアボタン削除
- 【注意!】キャッシュを削除すること
順に解説します。
とっても簡単なので安心してくださいね。
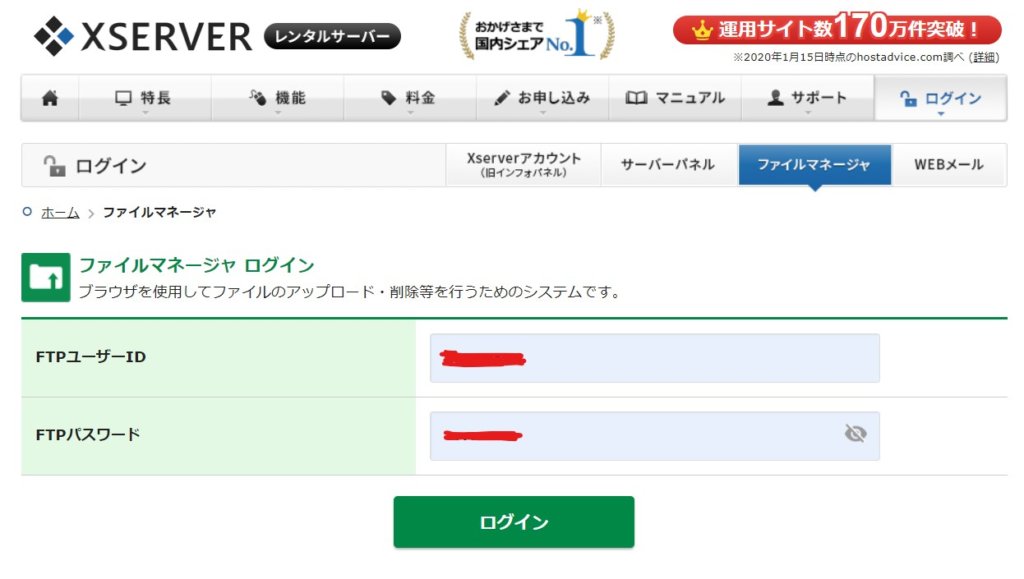
Xserverのファイルマネージャーにアクセス
Xserverのファイルマネージャーにアクセスします。
ログインしてファイルマネージャーを開く
ユーザーIDとパスワードを入力。
ログインして、ファイルマネージャーを開きます。

親テーマからsingle.phpをダウンロード
サーバー内のファイルが見れるようになりましたか?
次に親テーマを管理しているフォルダにアクセスしてください。
▼このあたりのURLにあると思います。
すると、single.phpがあると思いますので、ファイル名をクリックしてダウンロードします。

子テーマにアップロード
子テーマに先ほどダウンロードしたsingle.phpをアップロードしましょう。
▼子テーマの管理フォルダはこのあたりのURLにあると思います。

SNSシェアボタン削除
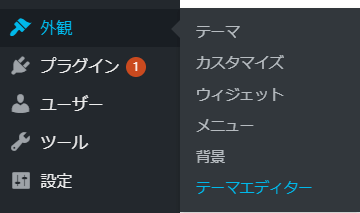
ワードプレスにアクセスし、[外観]→[テーマエディター]を開きます。

single.phpが選択できるようになっているので、それを選択します。

以下が記事タイトル下のSNSを表示するコード箇所になります。
※headerの閉じタグの直下にあるかと。
<?php if ( !get_option( 'sns_options_hide' ) ) : ?>
<?php get_template_part( 'parts_sns' ); ?>
<?php endif; ?>
この3行を削除するか、コメントアウトしてください。
ここでSNSボタンが非表示になる方もいますが、僕の場合はもうひと手順必要でした。
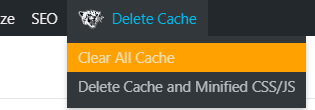
【注意!】キャッシュを削除すること
僕はブログ速度改善の目的から、キャッシュ系プラグイン「WP Fastest Cache」を導入しています。
これにより、ワードプレス側にキャッシュが残っていると、デザインの変更が反映されないようです。
ワードプレス管理画面の上部にある、Clear All Cacheを押して変更を反映しました。

はい、これで記事タイトル下のSNSボタンは非表示となります。
フッターには表示されたままのはずです。

以上、記事タイトル下にSNSボタンは不要とお考えの方は、参考にしてみてください。
Twitter(@KoaraCom)でも情報発信しております。
お気軽にフォローまたは感想をツイートください^^