そんな方の要望に応える記事を書きました。
本記事では、あまりHTMLやCSSの知識がない方でもなるべく分かりやすくお伝えしていきます。
この記事を読んでいただけると、気になるブロガーさんのブログのデザインを盗み見したり、少しコードの知識をつければ真似することだって可能になりますよ。

Chrome検証ツールでブログデザインを調べる方法4ステップ

- PCからChromeで調査したいサイトを開く
- 検証ツールDevToolsを開く
- Select an elementボタンをクリック
- 記事内容にカーソルを近づける
順に解説します。
ステップ1:PCからChromeで調査したいサイトを開く
まずはお使いのPCからChromeであなたが調査したいサイトを開きます。
※スマホからはできないので注意。

ステップ2:検証ツールDevToolsを開く
▼右クリック→検証を選択します。

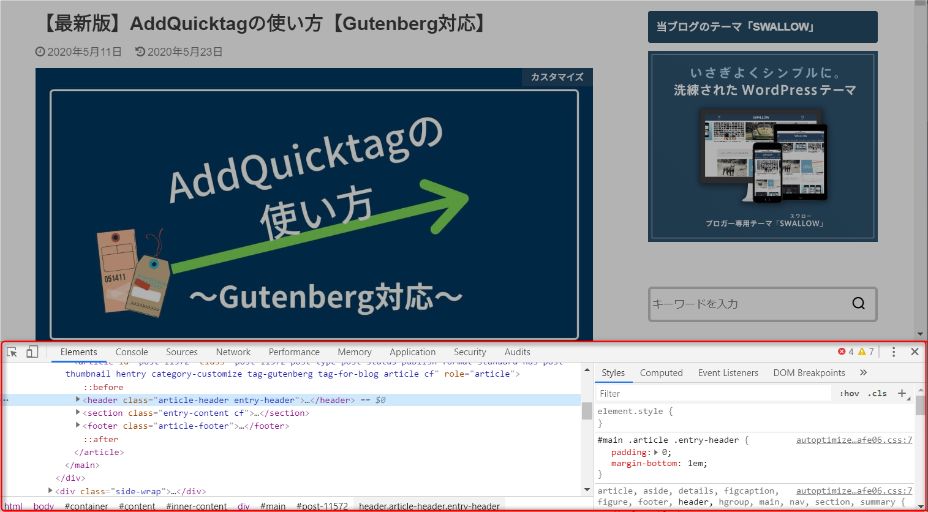
▼すると、DevToolsという検証画面が開きます。

- コードの検証
- ブログ・サイトデザインの確認・調整
- 表示の読み込み速度の確認
などなど。
今回はブログデザインを調べる方法について説明します。

コードを良く見ると、記事の内容が書かれていることに気づくかと思います。
ですが、今回はコードから調べるのではなくて、実際の記事からブログのデザインを調べてみましょう。
ステップ3:Select on elementボタンをクリック
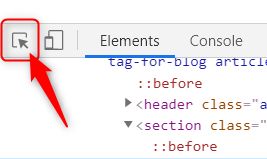
さきほど開いた検証ツールの左上に下図の赤枠のようなアイコンがあると思います。
▼そのアイコン(Select on elementボタン)をクリックしてください。

これで記事内の要素が選択できるモードになります。

ステップ4:記事内容にカーソルを近づける
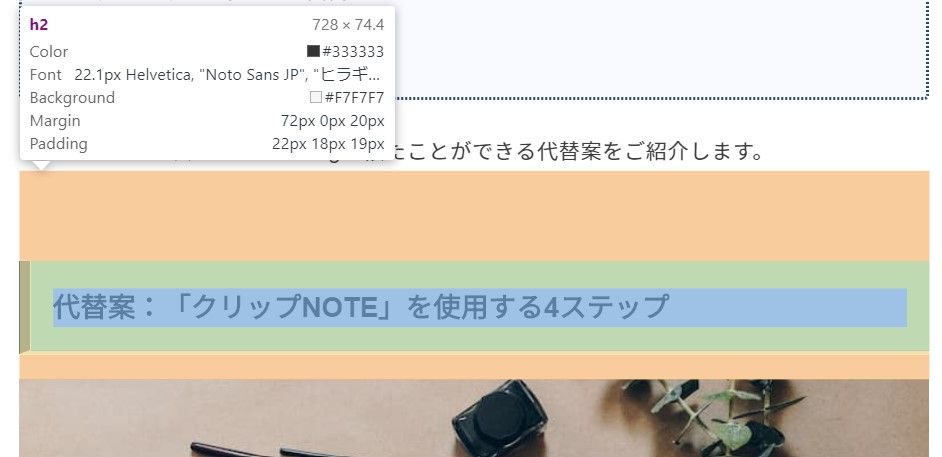
その状態で記事内容にカーソルを近づけてみましょう。
今回は見出し(h2タグ)にカーソルを合わせてみます。
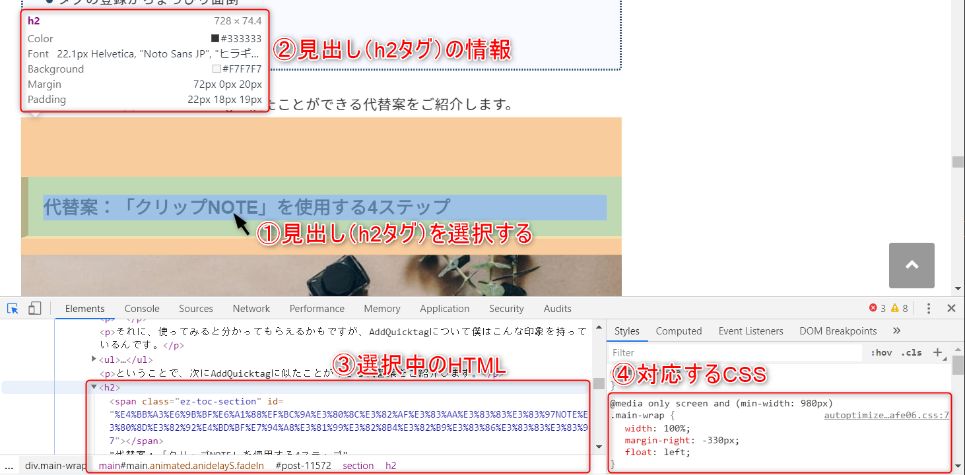
▼すると、選択した部分のHTMLとCSSが検証ツールに表示されます。

見出し(h2タグ)を選択すると得られる情報は以下のとおり。
- ②選択中(h2タグ)のデザイン情報
- ③選択中(h2タグ)のHTML
- ④対応するCSS
上図ではほかにも、緑色やオレンジ色など色がついているのが気になりますよね。
馴染みのない用語を使うと、paddingやmarginなどの余白の情報ですね。
分かってしまえばかんたんなので、次章で解説します。
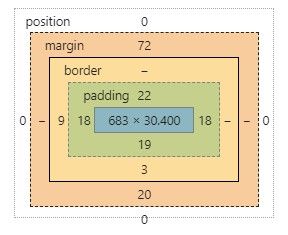
paddingとmarginについて

| 色 | 内容 |
| 青色 | 要素の内容 今回であれば、h2タグの大きさやフォントの情報 |
| 緑色 | padding:パディング 余白をborderの内側に取る |
| 黄色 | border:枠線 |
| 橙色 | margin:マージン 余白をborderの外側に取る |

余白を調整してみよう
検証ツールを使えば余白を微調整することもできますよ。
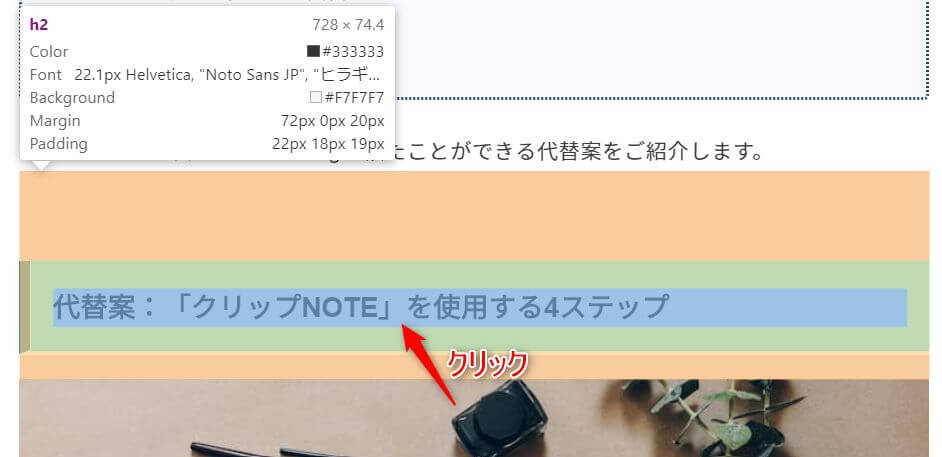
▼では、いったん先ほどの見出しをクリックして選択してください。

次に、検証ツールに戻ってCSSエリアの一番下までスクロールしてください。
すると、先ほどの色付きと同じような表示が現れます。

そうなんです。ここでも選択した見出し(h2タグ)の情報が把握できるんです。
上下左右に数値がついていますね。
この数値を変えると、一時的にレイアウトにも反映されます。
では、その数値の箇所をダブルクリックしてみましょう。
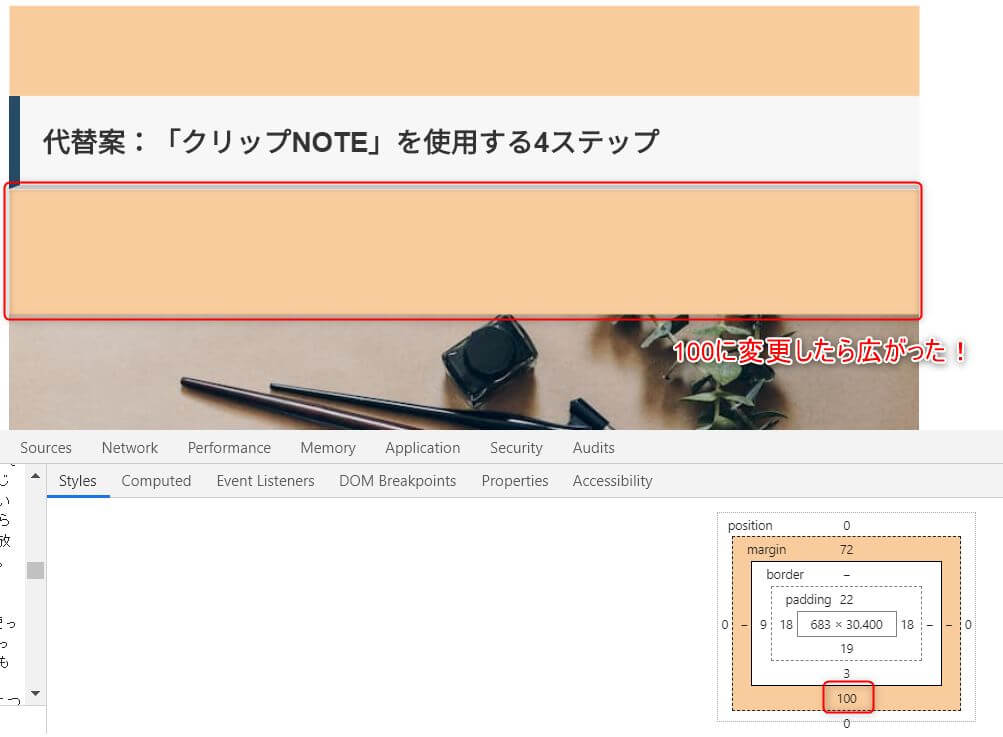
ここではmarginの下側の数値をダブルクリックしてみます。
▼値が編集できるようになるので、適当な数値に変えてみましょう。


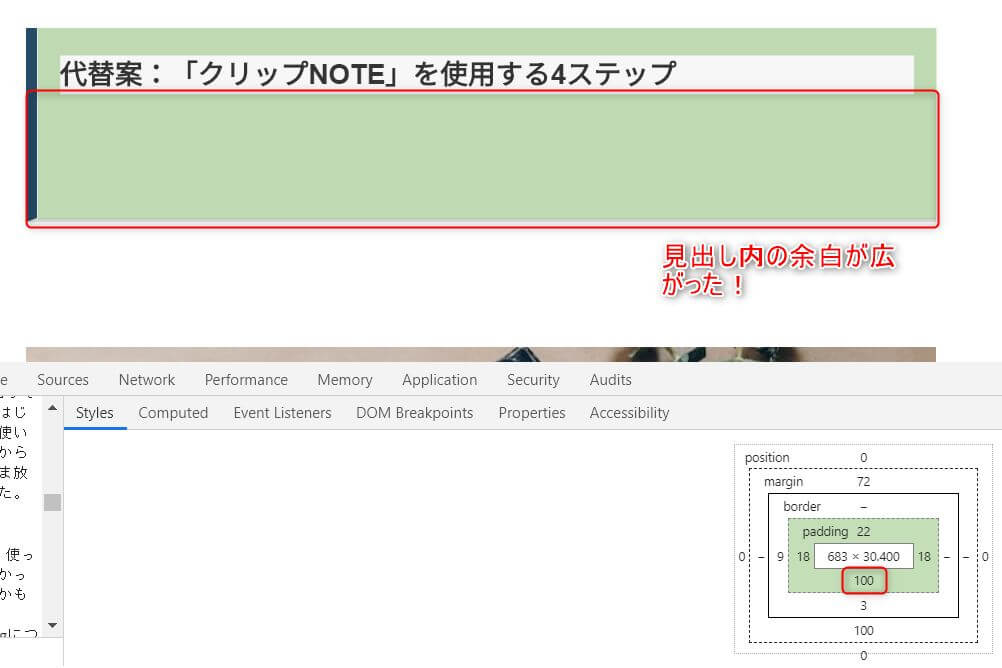
▼次はpaddingの下側を数値を編集してみましょう。


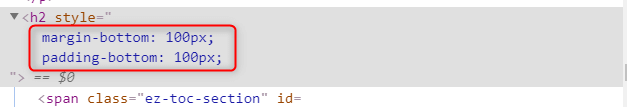
▼さらに、さきほど編集した内容は、HTMLコード内にも反映されています。

今回編集したのは不格好なので採用しませんが、この検証ツールを使えばブログデザインをカスタマイズする際にも非常に役立ちますよ。

スマホでの表示を確認したい場合は?
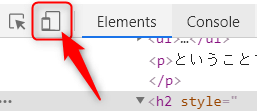
検証のときに使ったアイコンの隣にもうひとつアイコン(Toggle Device Toolbarボタン)がありますね。
▼それをクリックします。

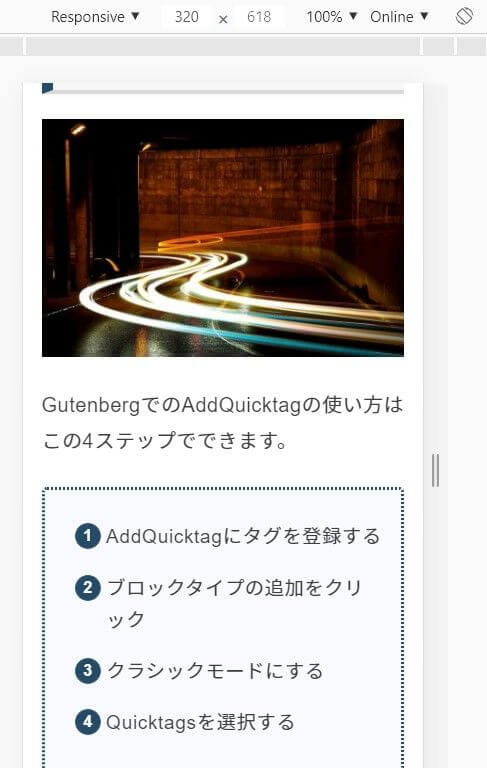
すると、画面サイズがスマホサイズに切り替わります。

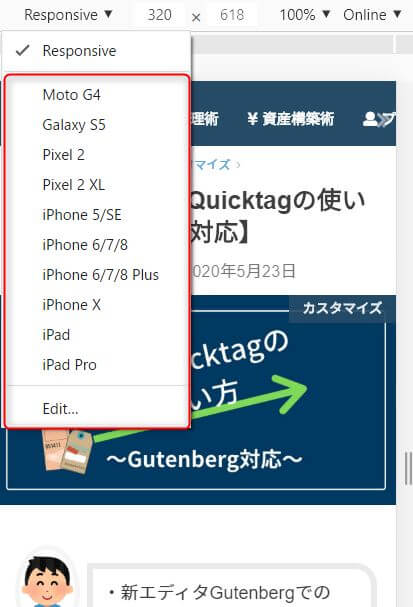
主要なスマホに合わせた表示画面に切り替えることもできます。

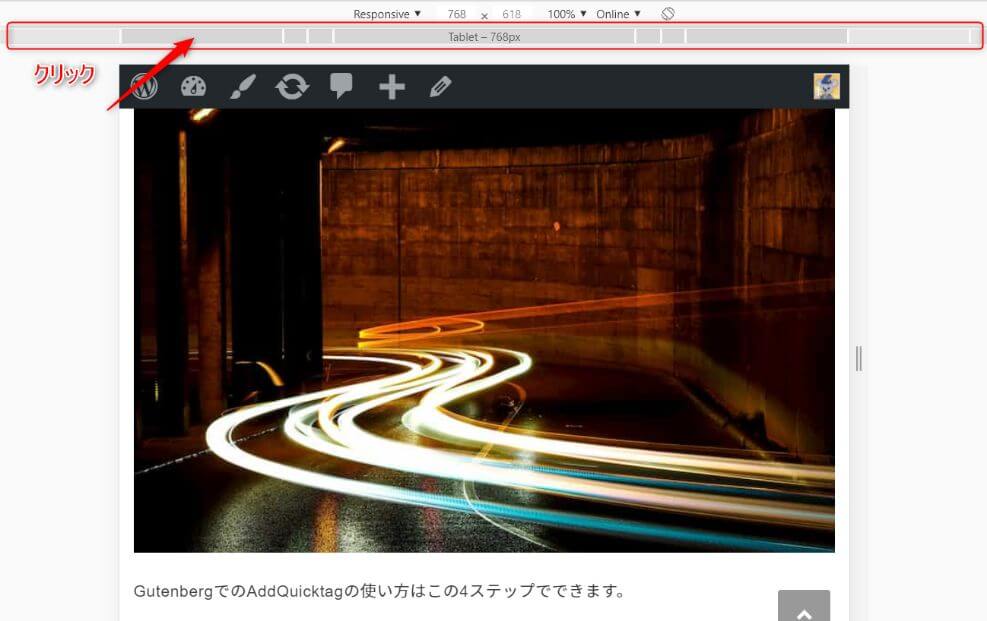
▼下図の赤枠部をクリックすれば、タブレットサイズに切り替えることもできます。


【超簡単】Chrome検証ツールでブログデザインを調べる方法 まとめ

ぜひ検証ツールを使って気になるサイトのブログデザインを調べてみてください。
HTMLやCSSなどのコードを身につけたい方にとっても、理解を深めるのにちょうどよいツールですよ。
WordPressテーマ「スワロー」の紹介
僕の愛用中のテーマ「スワロー」は、駆け出しブロガーの方におすすめのテーマ。
初期設定がほとんど不要で、書くことに集中できます。
僕のブログでもカスタマイズ方法を紹介していますので、参考にしてもらえたら嬉しいですね。
\当ブログで使用中のテーマ/
▼有名ブロガーさんの余白の取り方を調査しました!