
そんな悩みが解決できる記事を書きました。
結論、その秘密のひとつは「余白」に隠されています。
※ここでいう余白とは、段落と段落の間の余白スペースのことです。
そこで、本記事の内容はこちら。
本記事の内容
- 有名ブロガーさんの余白の調査結果を公開
- 余白の調整方法
たかが余白、されど余白。
余白はブログのぱっとみのデザインに大きく影響するんです。
この記事を読んで、有名ブロガーさんの余白の取り方を参考にしてみてください。

【ブログデザイン】有名ブロガーの余白の調査結果を公開します

被験者は僕も良く参考にしているこのお三方です。
- マナブさん manablog
- Tsuzukiさん tsuzuki Blog
- クニトミさん 副業コンパス
【ブログデザイン】余白の調査方法
Chromeの検証ツールを使用して、PC表示の場合のフォントサイズとmarginの値を調べました。
Chromeの検証ツールの使い方を知りたい方はこちらで分かりやすく解説しています。
【ブログデザイン】余白の調査結果
下表にまとめましたので、さっそくご覧いただきましょう。
※小数点は四捨五入。
| ブロガー | フォントサイズ | margin-bottom |
| マナブさん | 17px | 60px |
| Tsuzukiさん | 17px | 20px |
| クニトミさん | 17px | 29px |
でもこれには裏がありまして、ツヅキさんとクニトミさんはmargin-bottomの設定以外で余白の調整を行っていました。
ツヅキさん


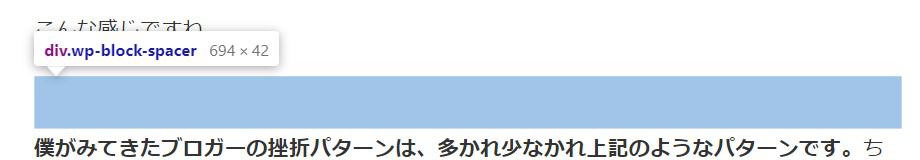
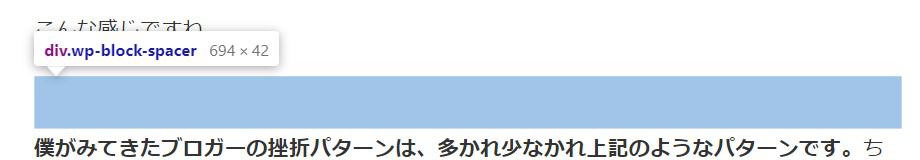
Gutenbergには「スペーサー」というブロックタイプがありまして、それを使われているようです。
そのスペーサーを使って42px程度の余白が設けられていました。


このやり方だと、細かな調整がしやすそうです。
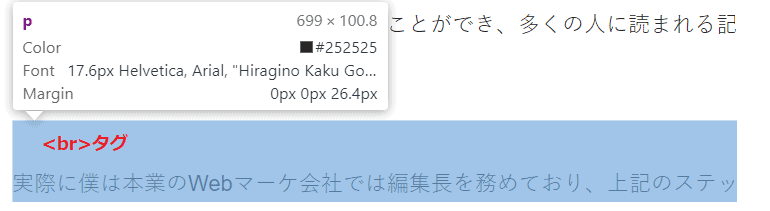
クニトミさん


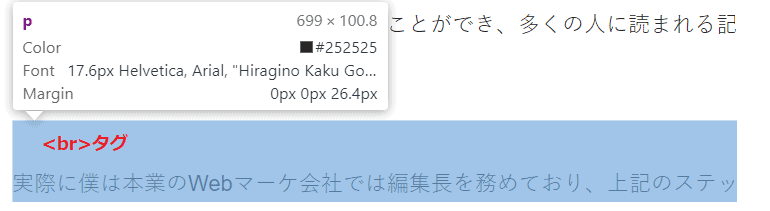
いきなり<br>タグで改行し、1文字分の余白を取っておりました。


ということで、お二方の余白の調整を含めた結果はこちら。
| ブロガー | フォントサイズ | margin-bottom | スペース調整 | 余白(計) |
| マナブさん | 17px | 60px | – | 60px |
| Tsuzukiさん | 17px | 20px | 42px (スペーサー) |
62px |
| クニトミさん | 17px | 26px | 20px (1文字分) |
46px |
| コアラ ※スワロー初期設定 |
16px | 28px | – | 28px |
やはりみなさん思った以上に余白を取られていますね。
僕のテーマ「スワロー」の初期設定と比べて頂ければ一目瞭然かと。
表示中の画面内に文字ばかりで埋め尽くされていると、読む気しませんよね。
余白はブログのぱっとみのデザインや印象に大きく影響するのは確かなようです。
余白を調整してみよう!


せっかく調べたので、これを機に僕も自サイトの余白とフォントサイズを調整してみました。
変更内容は以下のとおり。
- フォントサイズを16px→17pxに変更
- margin-bottomを29px→24pxに変更
- marginを狭くした代わりに、余白を開けたい箇所に32pxのスペーサーを挿入するようにした
※ツヅキさんと同じ方法
フォントサイズとmargin-bottomは、style.cssに定義。
スペーサーは、gutenbergの再利用ブロックに登録しておきました。
スペーサーの挿入が思いのほか面倒であったこと、Gutenbergエディタもなんだか重くなっていくことから、下記に変更しました。
- フォントサイズを17px
- margin-bottomを24→48pxに変更
- スペーサー32px→0px
CSSコード公開
僕と同じワードプレステーマ「スワロー」の方なら、style.cssに以下のように定義すればよろしいかと。
※後で説明しますが、レスポンシブ対応もしてます。
.entry-content.cf {
font-size: 17px;
}
.entry-content p {
margin-bottom: 2.8em;
}
@media screen and (max-width: 480px) {
.entry-content.cf {
font-size: 16px;
}
}各々の値は適宜編集くださいね。


他のテーマでも同じでいけるかも。分かる方はクラスの定義を確認してみてください。
最終的にはこれくらいになりました。
※赤文字が変更後です。
| ブロガー | フォントサイズ | margin-bottom | スペース調整 | 余白(計) |
| マナブさん | 17px | 60px | – | 60px |
| Tsuzukiさん | 17px | 20px | 42px (スペーサー) |
62px |
| クニトミさん | 17px | 26px | 20px (1文字分) |
46px |
| コアラ | 16px →17px |
28px →48px |
– | 28px →48px |
ちょっと8の倍数を意識してみました。
>>8の倍数ルールでデザインする理由とメリット・デメリット


レスポンシブ対応もお忘れなく!


現代のWebサイトにおいて、レスポンシブ対応は必須要件です。
みなさん、スマホからのフォントサイズは16pxにされていました。


実は、さきほどのコードの4行目 @media ~の記述がスマホで見た時のフォントサイズの調整になります。
一緒に実装しておきましょう。
【ブログデザイン】有名ブロガーの余白を調査【共通点あり】まとめ


いかがでしょうか。
ぜひ有名ブロガーさんの余白の取り方を参考に、あなたのサイトも調整してみてください。
- 余白は思った以上に取るくらいがちょうど良い
- 余白の調整は、marginやGutenbergのスペーサーブロックを活用しよう
- デザインの調査はChromeの検証ツールを使おう
本記事を読んで、余白を調整したいんだけどやり方がよく分からなかったと言う方は、Twiiterにてご連絡ください。
できる限り協力させて頂きます。
WordPressテーマ「スワロー」の紹介
僕の愛用中のテーマ「スワロー」は、駆け出しブロガーの方におすすめのテーマ。
初期設定がほとんど不要で、書くことに集中できます。
僕のブログでもカスタマイズ方法を紹介していますので、参考にしてもらえたら嬉しいですね。
\当ブログで使用中のテーマ/



有名ブロガーさんのサイトって文章力はさることながら、なんだかぱっとみも見やすくないですか?
いったいどうして?