
そんな疑問が解決できる記事を書きました。
本記事では、クラシックモードにてAddQuicktagを使う方法を画像付きで解説します。
ただし、上記の方法は新エディタGutenbergに慣れている人からすると、ちょっぴり使いづらかったりします。
今回は、そんな人のために、僕が使っている代替案も用意しました。
この記事を読んでいただけると、記事執筆のスピードアップが望めますよ。
執筆者情報
エンジニアという仕事柄、PC作業が多く、PCのあらゆるショートカットキーを使いこなして効率化を図るのが得意です。

GutenbergでのAddQuicktagの使い方4ステップ

GutenbergでのAddQuicktagの使い方はこの4ステップでできます。
- AddQuicktagにタグを登録する
- ブロックタイプの追加をクリック
- クラシックモードにする
- Quicktagsを選択する

念のため、以下にインストール方法を示しておきます。
インストール方法
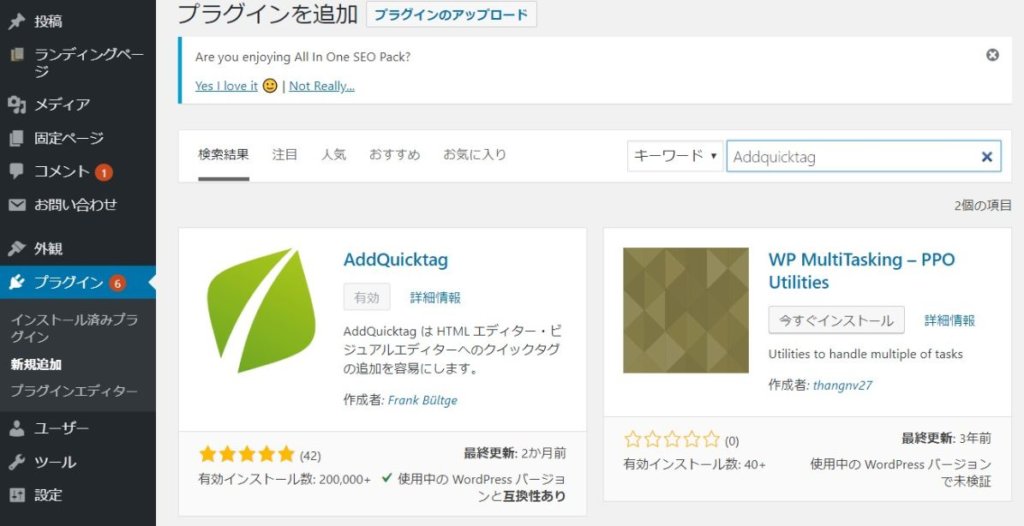
▼[プラグイン]→[新規追加]より、AddQuicktagを検索してインストールしてください。


それでは順に解説していきます。
ステップ1:AddQuicktagにタグを登録する
①[設定]→[AddQuicktag]を選択します。
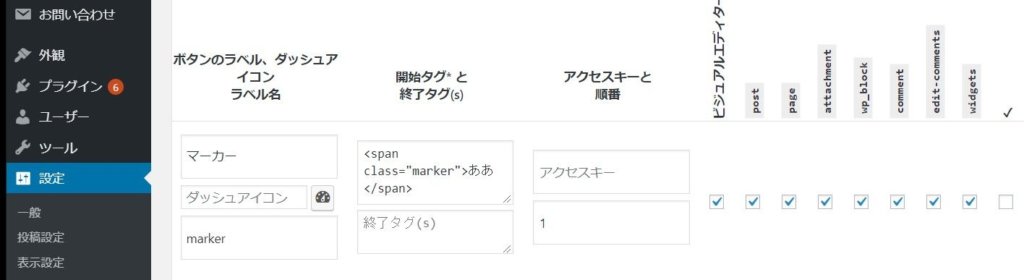
②タグを登録します。
▼今回は、黄色の蛍光マーカー用のタグを作ってみました。class=”marker”のCSSも別途作成しています。

記入する項目の内容について、下表にまとめておきました。
| 項目 | 内容 |
| ボタン名 | ボタンを選択する際に表示される名称 任意の名前をつける |
| ダッシュアイコン | ボタン名の横に表示されるアイコン 特に記入不要 |
| ラベル名 | ボタンにマウスホバーしたときに表示される名称 特に記入不要 |
| 開始タグ | 呼び出したい開始タグ 入力必須 |
| 終了タグ | 呼び出したい終了タグ 特に記入不要 |
| アクセスキー | ショートカットキーの登録 特に記入不要 |
| 順番 | 登録したボタンの表示順番 リストを整理したいときに使う |
図の右側に9つほどあるチェック欄は、AddQuicktagを有効にする画面の選択。
一番右のチェック欄にチェックを入れて、すべてにチェックを入れておいてOK。
CSS補足
▼黄色マーカーは需要あるかもなので、一応CSSも載せておきますね。
(僕も既存のサイトを参考にして調整しました。)
span.marker {
font-weight: bold;
background: linear-gradient(transparent 60%,#ff9 60%);
}ステップ2:ブロックタイプの追加をクリック
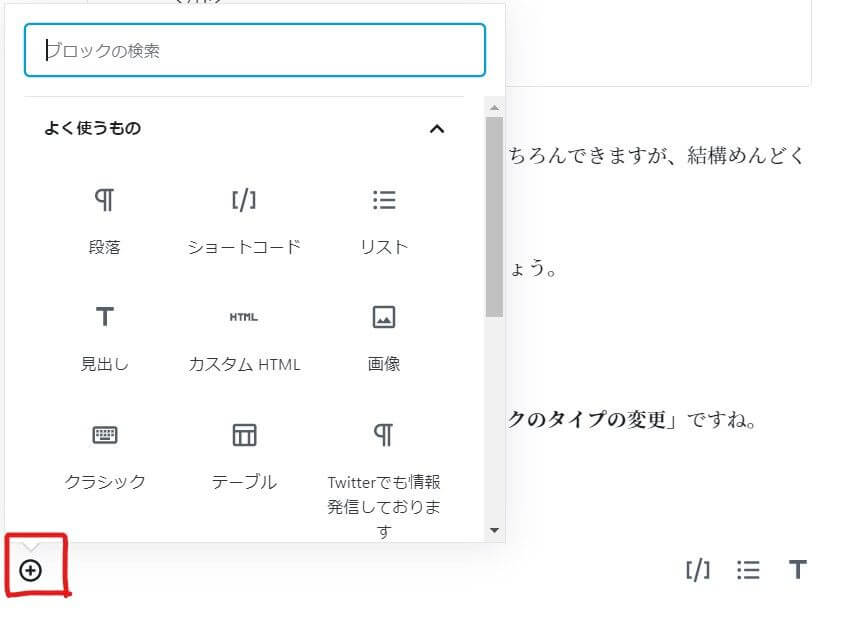
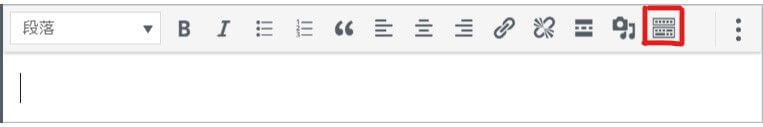
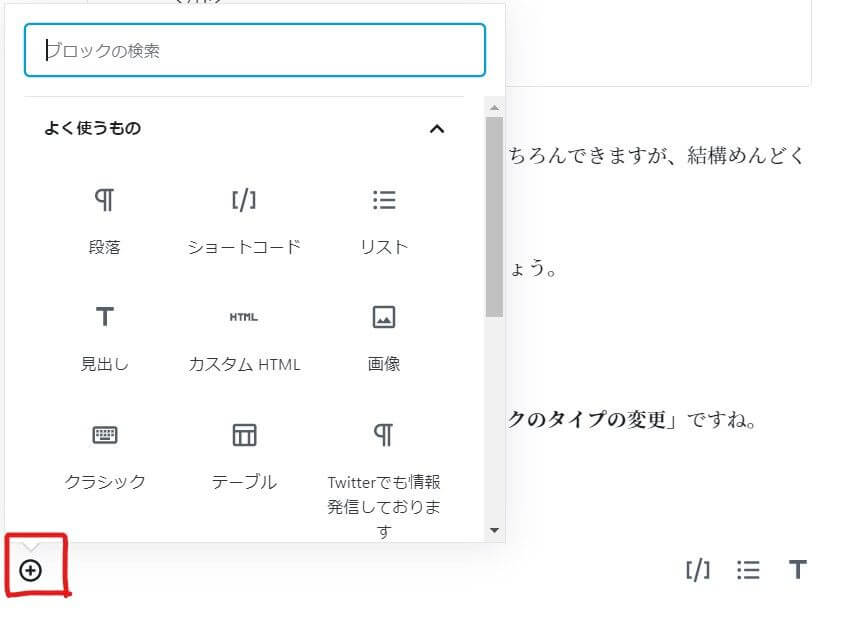
▼下図赤枠のブロックタイプの追加をクリックします。

ステップ3:クラシックモードにする
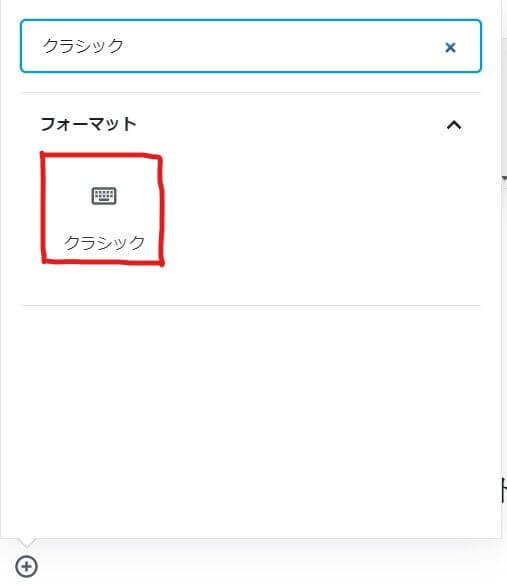
▼「クラシック」と入力すれば、クラシックモードが選択できます。

ステップ4:Quicktagsを選択する
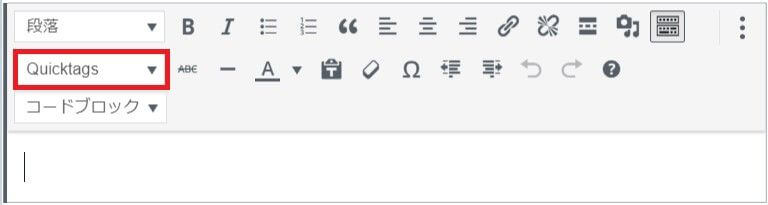
▼①Quicktagsを選択します。


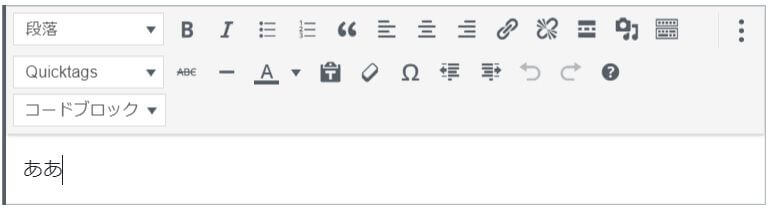
▼②登録したボタンが表示されます。マーカーを選択してみます。

▼できました。

▼黄色のマーカーが引けました。
ああ
以上、簡単ではありますが、GutenbergでのAddQuicktagの使い方でした。
ここまで説明しておいてなんですが、実は僕、AddQuicktagを使ってないんですよね。
(えーー!?)
存在は知ってましたが、はじめたころは使い方が良く分からずにそのまま放置してました。
それに、使ってみると分かってもらえるかもですが、AddQuicktagについて僕はこんな印象を持っているんです。
- どこにマーカーがついているのか分かりづらい
- ブロックエディタの特性がなんだか活かしづらい
- タグの登録がちょっぴり面倒
- プラグインは極力減らしたい
ということで、次にAddQuicktagに似たことができる代替案をご紹介します。
代替案:「クリップNOTE」を使用する4ステップ

代替案として「クリップNOTE」というフリーツールを使って実現する方法を紹介します。
元々このツールは、コピペ入力を支援してくれるソフト。
こちらのほうがサッと登録できて、サッと使えるので僕は気に入っています。
ただし、こちらはWindows専用のツールになります。
以下は、「クリップNOTE」を使用する4ステップです。
- タグを登録する
- ブロックタイプの追加をクリック
- 任意のブロックモードにする
- Quicktagsを選択する

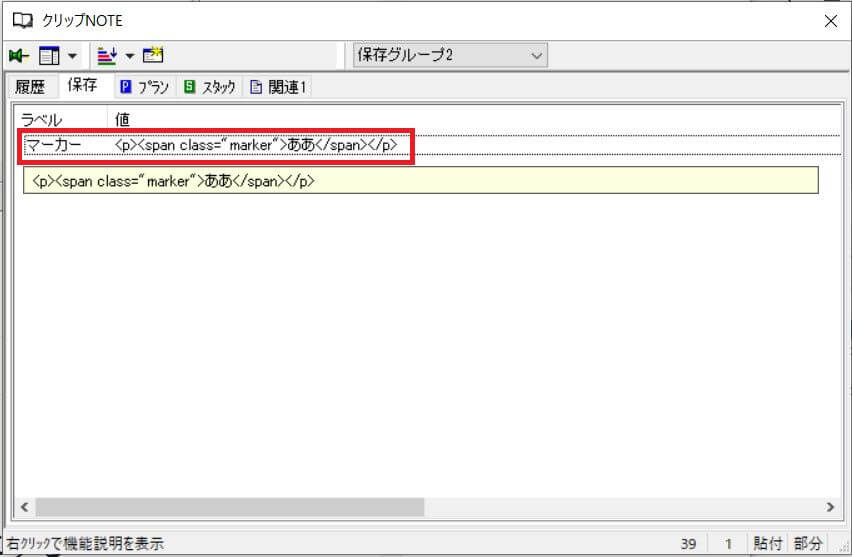
ステップ1:タグを登録する
貼り付けたい情報を一旦Ctrl + Cでコピーします。
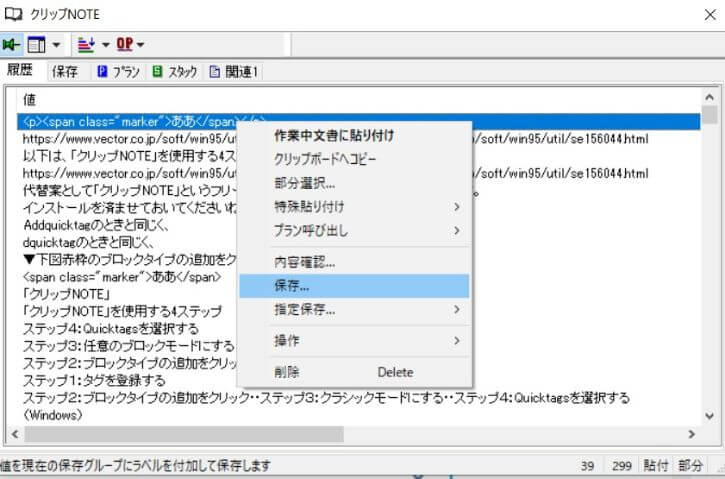
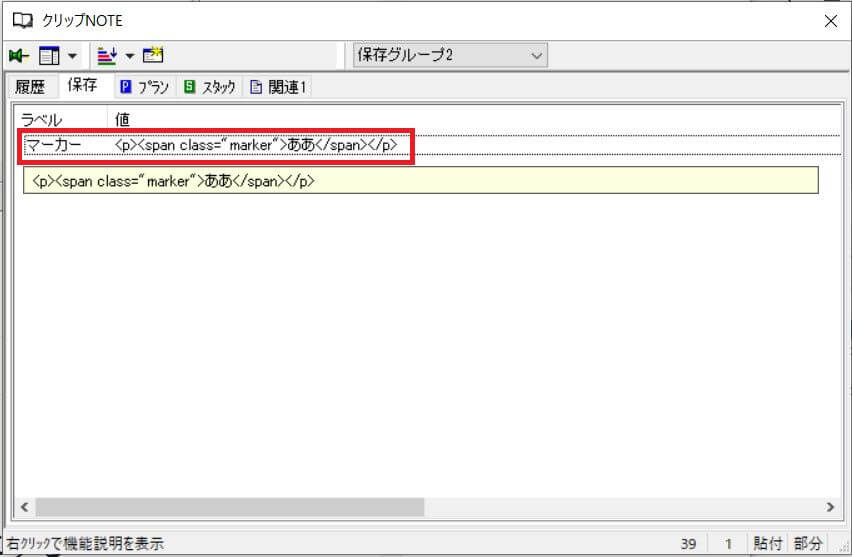
▼次に、Shiftキーを2回押すと、下図のようなアプリが起動します。
過去にコピーした履歴が表示されますので、その中から保存したいテキストを右クリック→保存で保存しておきます。

ステップ2:ブロックタイプの追加をクリック
▼下図赤枠のブロックタイプの追加をクリックします。AddQuicktagのときと同じですね。

ステップ3:任意のブロックモードにする
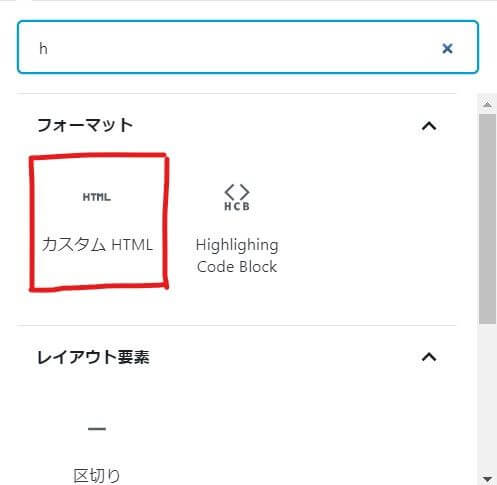
▼今回は、HTMLコードなので、カスタムHTMLを選択。

ショートカットキーを覚えよう
カスタムHTMLは、段落ブロックで「/h」と入力してEnterを入力すれば呼び出せます。
これを使えば、ステップ2、3は不要です。
ステップ4:登録したタグを選択して貼り付け
▼Shiftキーを2回押してクリップNOTEを起動し、登録したタグを選択して貼り付けます。


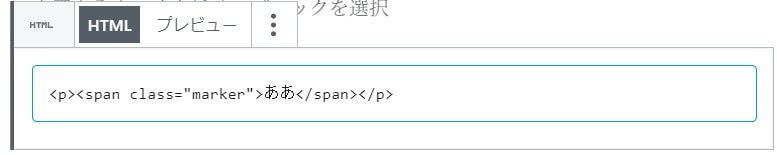
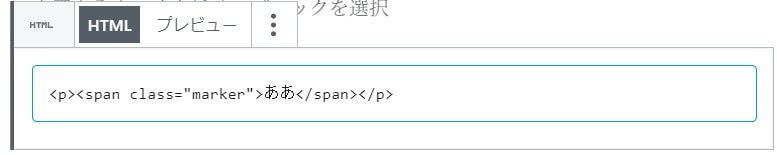
▼貼り付けできました。


▼もちろん表示もされます。
ああ


【最新版】AddQuicktagの使い方【Gutenberg対応】まとめ


いかがでしょうか。
代替案として他にないか調べてみると、再利用ブロックを使った方法がありましたが、僕は今回紹介した方法が手間がかからず気に入っています。
少しでも記事執筆のスピードアップを図りたい方は、一度試されてみてくださいね。
以上、AddQuicktagの使い方とその代替案の紹介でした。
この記事が少しでもお役に立ちましたなら、下のツイートボタンより感想をツイート頂けると大変うれしいです^^


