この記事はブロガーさん向けの記事です。

そんな悩みが解決できる記事を書きました。
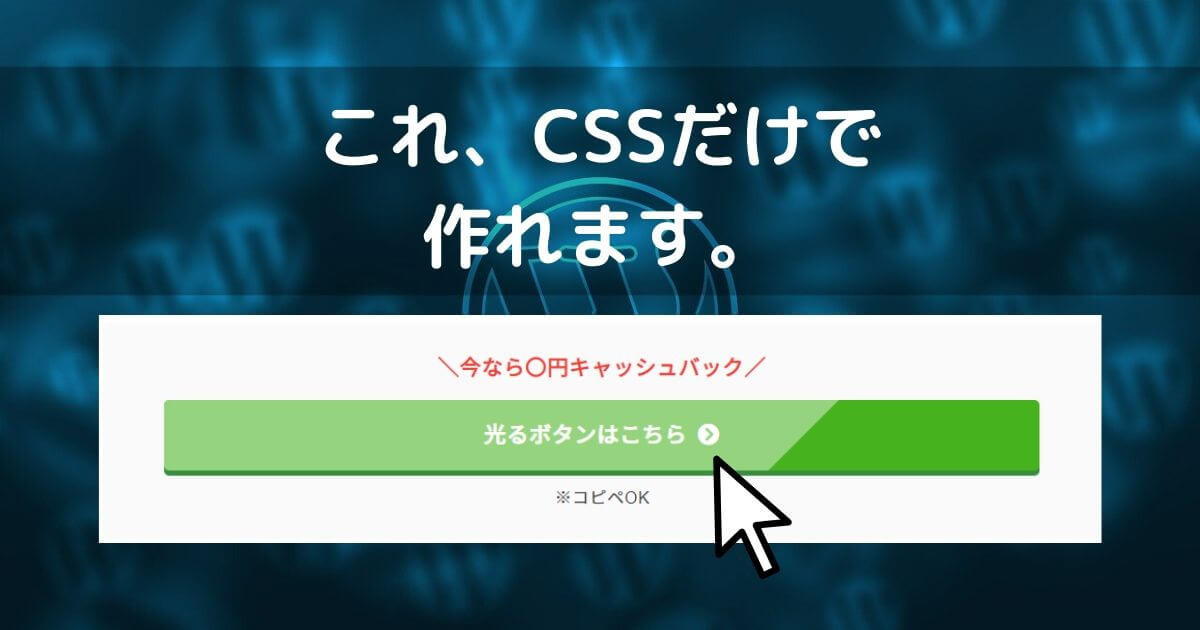
AFFINGER5のような光るボタンにちょっぴり憧れを抱いていた僕。
「自分のサイトにも光るボタンを!」ということでさっそく作成してみました!
▼仕上がりはこんな感じ。
※これはサンプルです。
この記事を見て頂ければ、あなたもAFFINGER5の光るボタンをCSSだけで実装できますよ!
クリック率を上げると言われている光るボタン。
10分もあれば誰でも実装できますので、一度試してみてください。

【クリック率上げる】AFFINGER5の光るボタンをCSSだけで実装【2ステップ】
実装はとってもかんたんで基本コピペでOK。2ステップです。
- CSSを実装
- HTMLを実装
順に説明します。
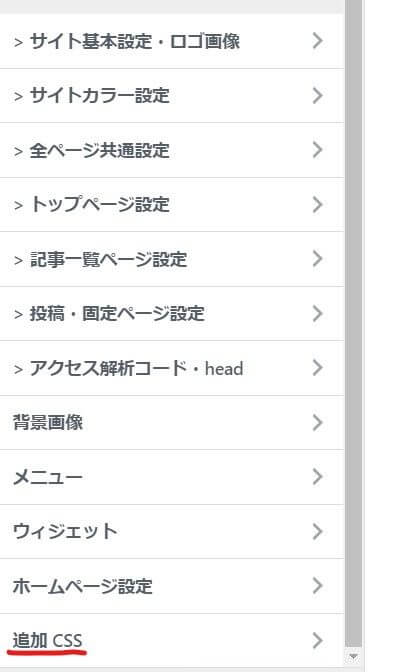
CSSを実装
まず、WordPressに使用中のテーマ(子テーマ)のstyle.cssに以下のCSSを貼り付けます。
▼以下のCSSコードを全コードコピペしてください。
/*--------------------------*/
/* 光るボタン実装 */
/*--------------------------*/
/* 赤ボタン */
.btn-red-shine {
color: #fff;
/*背景色の変更*/
background-color: #ee5656;
font-weight: bold;
border-radius: 4px;
cursor: pointer;
line-height: 27px;
text-decoration: none;
width: 90%;
padding: 14px 20px;
font-size: 103%;
margin: 0.4em auto;
display: flex;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
box-shadow: 0 4px 0 #d34e4e;
}
.btn-red-shine:hover {
color: #fff;
opacity: 0.8;
box-shadow: 0 1px 0 #d34e4e;
transform: translate3d(0px, 4px, 1px);
}
.btn-red-shine:before {
/*光る間隔*/
animation: shine 5s ease-in-out infinite;
background-color: #fff;
content: " ";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: -180px;
transform: rotate(45deg);
width: 30px;
}
/* オレンジボタン */
.btn-orange-shine {
color: #fff;
/*背景色の変更*/
background-color: #ef9b2f;
font-weight: bold;
border-radius: 4px;
cursor: pointer;
line-height: 27px;
text-decoration: none;
width: 90%;
padding: 14px 20px;
font-size: 103%;
margin: 0.4em auto;
display: flex;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
box-shadow: 0 4px 0 #cc8c23;
}
.btn-orange-shine:hover {
color: #fff;
opacity: 0.8;
box-shadow: 0 1px 0 #cc8c23;
transform: translate3d(0px, 4px, 1px);
}
.btn-orange-shine:before {
/*光る間隔*/
animation: shine 5s ease-in-out infinite;
background-color: #fff;
content: " ";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: -180px;
transform: rotate(45deg);
width: 30px;
}
/* 青ボタン */
.btn-blue-shine {
color: #fff;
/*背景色の変更*/
background-color: #2ca9e1;
font-weight: bold;
border-radius: 4px;
cursor: pointer;
line-height: 27px;
text-decoration: none;
width: 90%;
padding: 14px 20px;
font-size: 103%;
margin: 0.4em auto;
display: flex;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
box-shadow: 0 4px 0 #3a86ba;
}
.btn-blue-shine:hover {
color: #fff;
opacity: 0.8;
box-shadow: 0 1px 0 #3a86ba;
transform: translate3d(0px, 4px, 1px);
}
.btn-blue-shine:before {
/*光る間隔*/
animation: shine 5s ease-in-out infinite;
background-color: #fff;
content: " ";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: -180px;
transform: rotate(45deg);
width: 30px;
}
/* 緑ボタン */
.btn-green-shine {
color: #fff;
/*背景色の変更*/
background-color: #46b21e;
font-weight: bold;
border-radius: 4px;
cursor: pointer;
line-height: 27px;
text-decoration: none;
width: 90%;
padding: 14px 20px;
font-size: 103%;
margin: 0.4em auto;
display: flex;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
box-shadow: 0 4px 0 #388E3C;
}
.btn-green-shine:hover {
color: #fff;
opacity: 0.8;
box-shadow: 0 1px 0 #388E3C;
transform: translate3d(0px, 4px, 1px);
}
.btn-green-shine:before {
/*光る間隔*/
animation: shine 5s ease-in-out infinite;
background-color: #fff;
content: " ";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: -180px;
transform: rotate(45deg);
width: 30px;
}
@-webkit-keyframes shine {
0% {
transform: scale(0) rotate(45deg);
opacity: 0;
}
80% {
transform: scale(0) rotate(45deg);
opacity: 0.5;
}
81% {
transform: scale(4) rotate(45deg);
opacity: 1;
}
100% {
transform: scale(50) rotate(45deg);
opacity: 0;
}
}
/* ボタン用divクラス */
.st-mcbtn-box {
border-radius: 5px;
margin-bottom: 20px;
padding: 20px 10px;
background: #fafafa;
}
/* ボタン上タイトル用pクラス */
p.st-mcbox-title {
font-weight: bold;
margin-bottom: 10px;
}
/* ボタン用pクラス */
p.st-mybtn {
margin-bottom: 10px;
}
/* ボタン下に添える文言用pクラス */
p.st-mcbox-text {
margin-bottom: 0;
font-size: 80%;
text-align: center;
}
/* FontAwesomeスペース用 */
.fa-after {
margin-left: 8px;
}

以降で各自編集する箇所をかんたんに説明しておきます。
ボタン背景色の変更
ボタンのbackground-colorを変更すると、ボタンの背景色を変更できます。
今回は、僕のサイトに合うように背景色「赤、オレンジ、青、緑」用のCSSを用意しました。
あなたのサイトに合うような色合いに変更してみてください。
光る間隔変更
光る間隔の変更は、animation: shine 5s ease-in-out infinite;というコードのうち、秒数を表す「5s」というところの数値を調整ください。

HTMLを実装
次にHTMLを実装します。
以下のHTMLコードを全コードコピーしてください。
<div class="st-mcbtn-box">
<p class="st-mcbox-title" style="text-align: center; color:#f44336;">\今なら〇円キャッシュバック/</p>
<p class="st-mybtn"><a href="#" rel="sponsered" class="btn-orange-shine">~~はこちら<i class="fas fa-after fa-chevron-circle-right" aria-hidden="true"></i></a></p>
<p class="st-mcbox-text">※登録もすべて無料</p>
</div>
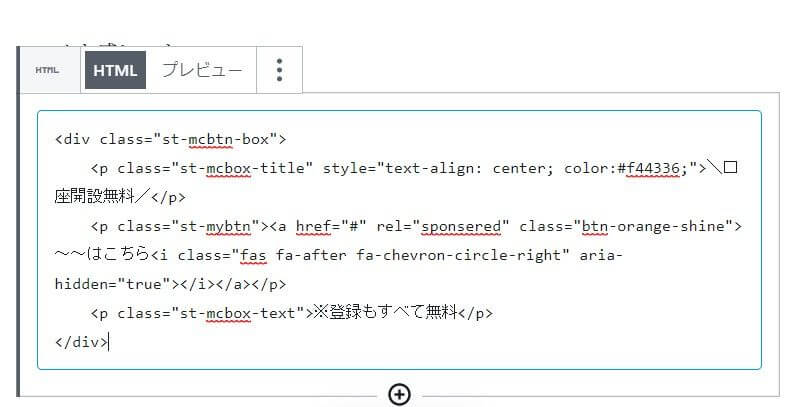
ビジュアルモード(Gurtenberg)をお使いなら、カスタムhtmlで編集するように切り替えて貼り付けてください。
※「/h」と入力してEnterを押せば、該当ブロックをカスタムhtmlとして編集できます。
▼こんな感じです。

▼以上で完成です!!
クリック率向上にお役立てください^^
htmlの編集方法を簡単に説明しておきます。
ボタン上のタイトルの変更
一番はじめのpタグの内容「\今なら〇円キャッシュバック/」を適宜編集ください。
赤色にしているのでやめたければ、colorを削除ください。
タイトルが不要であれば、pタグを丸ごと削除ください。
ボタン内の文言変更
二番目のpタグの内容「~~はこちら」を適宜編集ください。
ボタン色選択(4種類)
4種類のボタン色を選択できるようにしています。class=”btn-green-shine”のクラス名を適宜編集ください。
- 赤:btn-red-shine
- オレンジ:btn-orange-shine
- 青:btn-blue-shine
- 緑:btn-green-shine
クリック時のリンク先設定
aタグのhref=”#”を編集ください。
ボタン下の補足説明の変更
三番目のpタグの内容「※登録もすべて無料」を適宜編集ください。
補足説明が不要であれば、pタグを丸ごと削除ください。
Font Awesomeアイコン変更
Font Awesomeのサイトより、お好きなものを選んで、iタグ全体を書き換えてください。
Font Awesomeを利用していない方は、iタグを丸ごと削除ください。
ボタンの外枠を削除
ボタンの外枠を削除したければ、divタグのみ削除ください。
【クリック率上げる】AFFINGER5の光るボタンをCSSだけで実装 まとめ

さて、これを作成して僕の他記事のボタンは結局、、、光らしていません。
(おい!)
実装してみてから調べたのですが・・・
僕の調査によると、光るボタンを実装したからといって必ずしもクリック率を上げるわけではないというのが、今のところの結論です。
なので光るボタンは、自分のブログのデザインや、文章に合っているか検討されるのが一番よろしいかと^^;
ということで僕のブログでは今のところ光らしておりませんが、数値を入れ替えるだけでできますのでね。
また光らしたくなったら、光らします!
ちなみに、僕が今からブログを1から作成するなら、有料テーマであれば間違いなく、AFFINGER5(アフィンガー5)を選びますね。
今回のCSSカスタマイズも微調整とかもしてたら、半日以上かかったんですよね。
こういう作業は有料テーマの力を借りるに尽きますよホント。
無駄な作業を省いて「稼ぐ」ことに特化したいなら、AFFINGER5一択ですね。
※本記事の実装は自己責任でお願いいたします。
Twitter(@KoaraCom)でも情報発信しております。
お気軽にフォローまたは感想をツイートください^^



・僕のサイトにもクリック率を上げる光るボタンを実装したい!!
・プラグインは重くなるので、CSSだけで作れないか??