
- サイトが重くなってきた
- 「WebP(ウェッピー)」の特徴と導入手順を知りたい
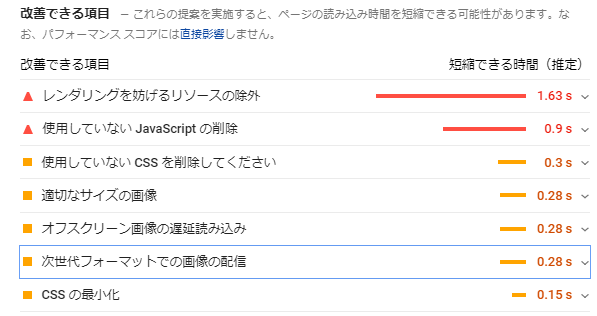
- PageSpeedInsighitsの改善できる項目「次世代フォーマットでの画像の配信」を解決したい
そんな悩みが解決できる記事を書きました。
本記事では、WordPressブログにおけるWebP対応手順を中心に解説します。
意外と簡単にできますので、サイト速度を改善したい方はこの記事を参考にやってみて下さいね。

WebPの対応手順だけ知りたい方は、2章からご覧くださいね。
さっそく解説していきます。
Webとは?

WebP(ウェッピー)とは、Googleが開発した次世代の画像フォーマットのこと。
ファイルの拡張子は、「.webp」となります。
WebPの特徴:ファイルサイズの軽量化が図れること
WebPの最大の特徴は、ファイルサイズの軽量化が図れること。
軽量化によりサイトの表示速度を改善できれば、もちろんSEO対策にも繋がります。
WebPの導入は、PageSpeedInsightsの「次世代フォーマットでの画像の配信」という項目でも勧められています。改善できる項目に表示されていたら、WebPを導入してみる価値は十分にあると思いますよ。

ファイルサイズはどれくらい圧縮されるの?
JPEGファイルと比較して25~34%、PNGと比較して28%小さくなると言われています。
▼実際にJPEGとWebPの比較をしてみましたのでご覧ください。

ファイルサイズ:258KB

ファイルサイズ:46.7KB
画像の劣化はまったく分からないにも関わらず、ファイルサイズは80%程度も小さくなっています。

ウェッピーってすごいんだね!
【補足】JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える
これはGIFやPNGのように透過した画像も扱えるということ。
WebPなら、それぞれのフォーマットの欠点を補いつつ、ファイルサイズの軽量化が見込めます。
WebPのデメリット:一部のブラウザで非対応
実はWebPには、IEなど一部非対応のブラウザがあります。
対応ブラウザは、Can I use…で調べることができます。
これがWebP導入を躊躇してしまう要因だったりします。

それじゃ導入はやめておこうかな…

いえいえ、これから紹介する方法であれば、WebP対応ブラウザならWebP、非対応ならこれまで同様JPGやPNGというような出し分けができますので、ぜひ参考にしてみてください。
さっそく次章より紹介していきます。
WordPressでのWebP対応手順3ステップ解説

WordPressブログであれば、「EWWW Image Optimizer」というプラグインを使えば、意外と簡単にWebP変換を導入できます。

画像最適化に使われるプラグイン。WebP化しなかったとしても、導入しておいて損はないプラグインですよ。
さっそく手順を紹介していきます。
- EWWW Image OptimizerのWebP変換設定
- .htaccessを編集
- 一括最適化
順に説明します。
手順の際中、サーバーの設定を行うファイル(.htaccess)を編集しますので、導入はあくまで自己責任でお願いします。
万が一に備えてバックアップを取るなどしておくと安心ですね。
EWWW Image OptimizerにてWebP変換設定
EWWW Image OptimizerにてWeb変換設定をしていきます。
まずは、EWWW Image Optimizerをインストールしましょう。
▼1.WordPress管理画面の「プラグイン」→「新規追加」より、EWWW Image Optimizerをインストール後、有効にします。


上図はすでにインストール&有効にしていますが、はじめは「今すぐインストール」になっているはずです。
▼2.EWWW Image Optimizerの設定画面を開いたら、「WebP」というタブを開きます。
そこの「WebP変換」という項目にチェックを入れます。

最後に、変更を保存をクリックして保存ください。
▼3.すると、下図のような怪しげなコードが表示されると思います。それを丸ごとコピーしましょう!


これは、次の.htaccessファイルの編集の際に使用します。怪しいものではないのでご安心を。
【補足】EWWW Image Optimizerそのほかの設定
EWWW Image Optimizerは優秀な画像最適化プラグイン。せっかくなので、そのほかの設定も確認しておきましょう。
と言っても基本的に確認するのは以下の2点くらいです。
①▼基本タブの「メタデータを削除」にチェックを入れる。

画像データに含まれる撮影日時・場所などの必要のない情報を削除します。
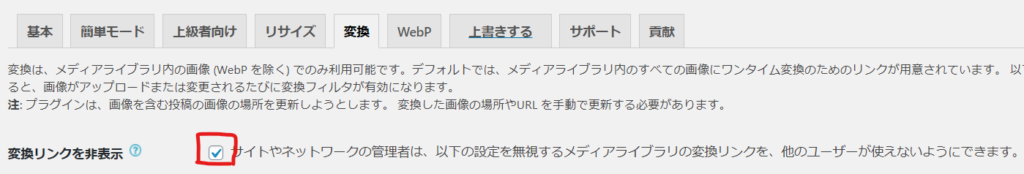
②▼変換タブの「変換リンクを非表示」にチェックを入れる。

画像最適化の際、画像ファイルの拡張子(jpg、png、gifなど)が自動的に変換されるのを無効にしてくれます。
2つともデフォルトでチェックが入っていたかもしれませんが念のため。
他の項目はデフォルトのままで大丈夫です。

画像遅延読み込みの設定もありますが、そちらは後で紹介します。
.htaccessを編集
次に、サーバーの設定を変更する「.htaccess」ファイルを編集します。
この作業は、レンタルサーバーによって編集方法が多少異なります。
ここでは僕が使用している「ConoHa WING」で説明しますが、たいていのレンタルサーバーでは管理画面から編集できるようになっているはずです。
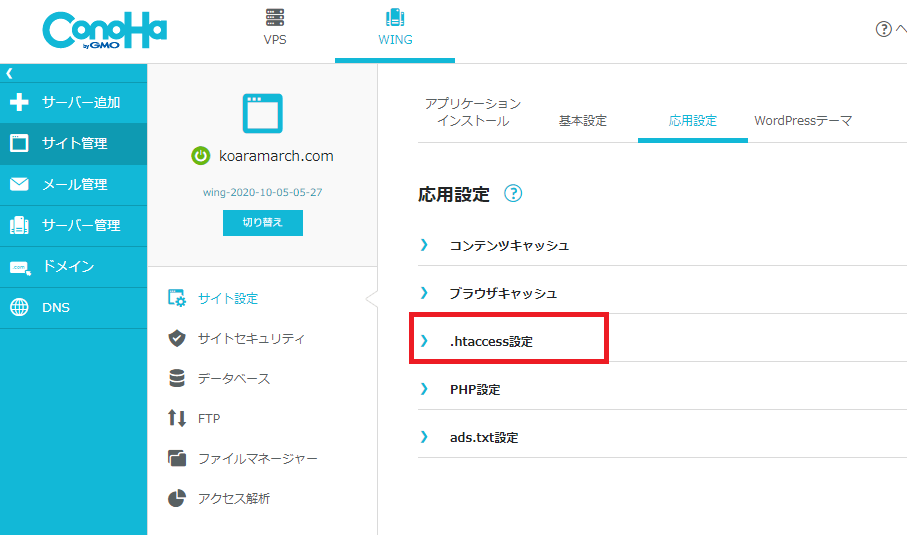
▼1.まずはConoHa WINGにログイン後、「サイト管理」→「サイト設定」→「.htaccess設定」をクリック。

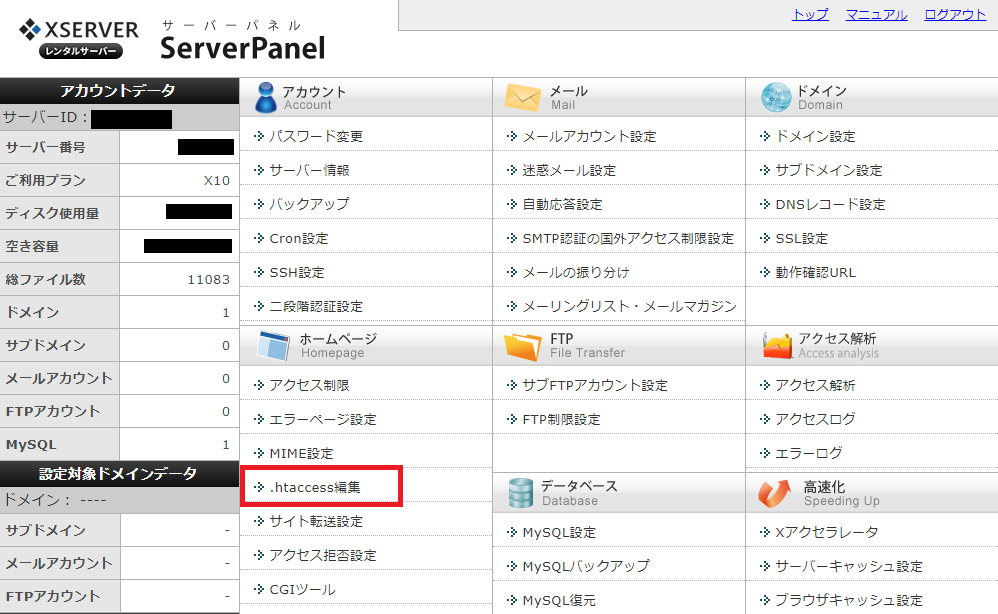
▼エックスサーバーであれば、サーバーパネルにログイン後、「.htaccess」をクリック。

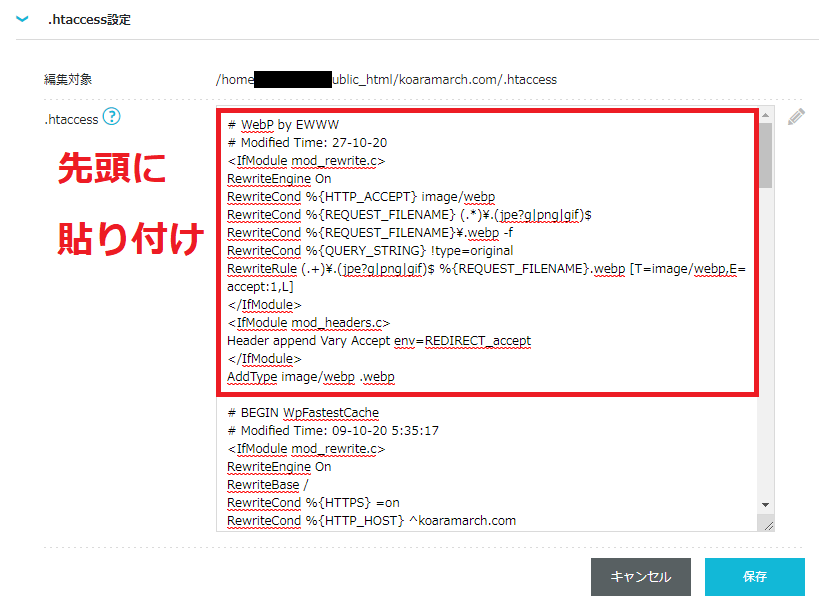
▼.htaccess設定の右側の鉛筆マークを押せば編集できますので、先ほどコピーしたものを貼り付けましょう。
先頭に貼り付けておけばOKかと(元々コードがある場合は、間に追加したりしないように!)。

これで、WebP対応ブラウザならWebP、非対応ならこれまで同様jpgやpngというような出し分けができるようになります。
上図の先頭2行はコード上に残せるコメントでして、頭に「#」をつければできます。
貼り付けたあと、メモ代わりに追記しておきました。
▼この時点でEWWW Image Optimizerの画面で「PNG」と表示されていたのが、緑色で「WebP」に変わっているはずなので確認してみてください(下図の右下)。

確認できたら、次に進みましょう。
(確認できなければ、設定を間違えた可能性がありますので見直してみてください。)
一括最適化
EWWW Image Optimizerの一括最適化機能を使って、既にサイト内にある画像ファイルをWebP化していきましょう。
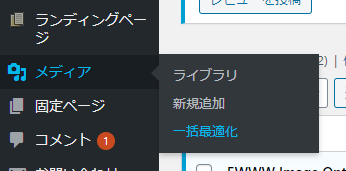
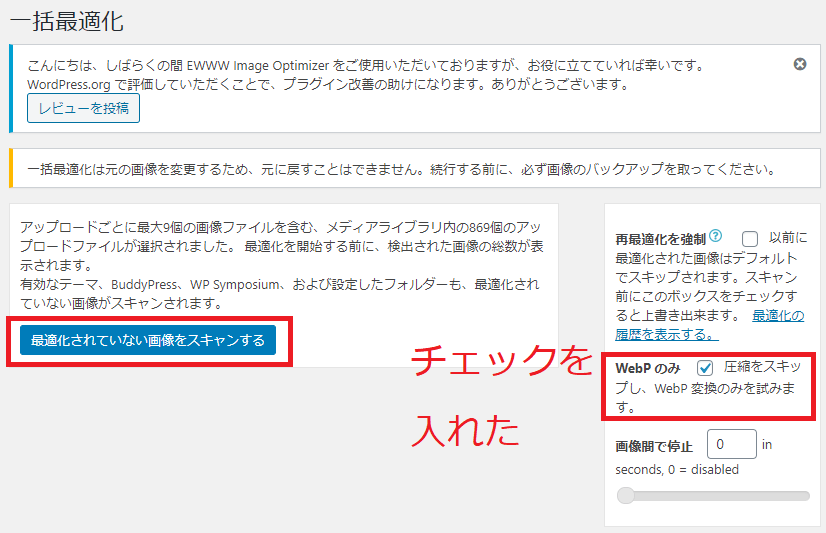
▼1.WordPressの管理画面より、「メディア」→「一括最適化」をクリック。

▼2.「最適化されていない画像をスキャンする」を押せば最適化できますが、圧縮は他のプラグインなどで実施済みだよって方は、「WebPのみ」にチェックをいれてから実行してもいいでしょう。


僕はチェックを入れて実行しました。
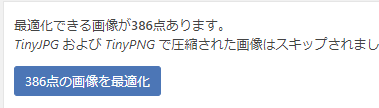
▼3.最後に、下図の最適化のボタンをクリックします。

▼4.最適化が始まります。完了するまでしばらく待ちましょう。


僕は1時間くらいかかりましたね。
完了すれば以上で終了です。
WebP変換確認

実際にWebP化できているか確認してみましょう。
自分のサイトに行って、F12を押して検証ツールを開きます。
▼Networkタブに行って、「Img」を選択。「Disable cache」にもチェックを入れておくと、キャッシュの読み込みを無効化してくれるので、こちらにもチェックを入れておきましょう。

Typeの欄に「webp」と表示されていればWebPに変換できています!
pngやjpgが残っている場合は、キャッシュを削除するなどしてみてください。
また、IEで開くとJPGやPNGのままちゃんと表示されているので確認してみてくださいね。
EWWW Image Optimizerなら画像遅延読み込みにも対応可能
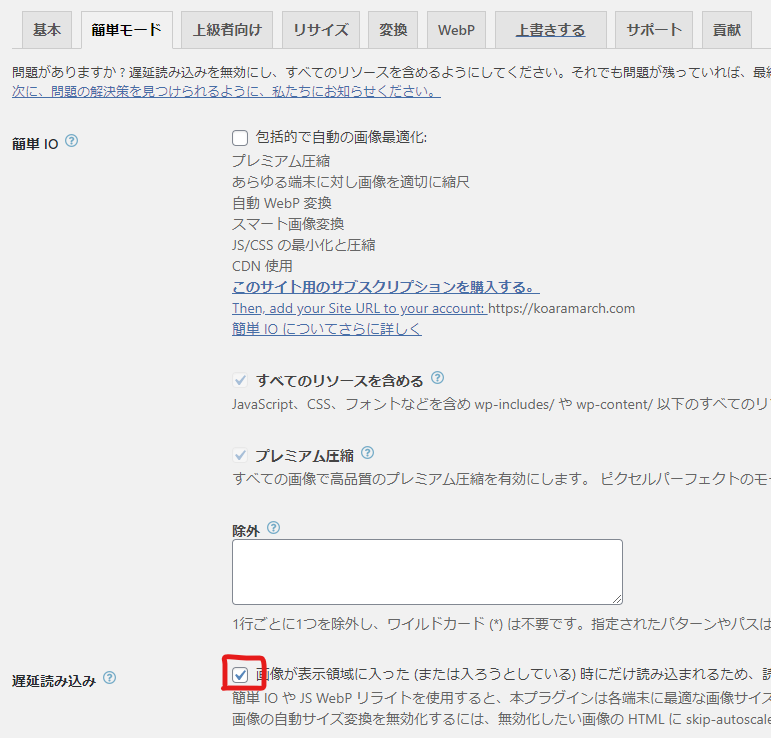
▼EWWW Image Optimizerの設定で下図の赤枠にチェックを入れれば、画像遅延読み込みも対応可能です。

画像遅延読み込みとは
スクロールしないと見えない領域の画像は後で読み込むことで、Webページをぱっと見で速く感じさせることができます。
Web系では有名な画像最適化技術のひとつです。
上記の設定を行えば、
- A3 Lazy Load
- Autoptimizeの画像遅延設定
などは不要になります。

僕はチェックを入れて、Autoptimizeの画像遅延設定を解除しましたが、このあたりのプラグインの良し悪しは検証しておりませんので、お好みでお願いします。
Compress JPEG & PNG imagesプラグインを導入している方へ

同じ画像圧縮プラグインとして有名な「Compress JPEG & PNG images」を使用している方も多いのではないでしょうか。
僕もこれまではEWWW Image Optimizerより、非可逆圧縮ですが圧縮率が高いCompress JPEG & PNG imagesを好んで使用していました。
しかし、WebPにしたほうが圧縮率が高いですよね~。
なので今後はEWWW Image Optimizerを使っていこうと思います。(パンダ君ごめんなさいね。)
WebP対応手順3ステップ解説 まとめ

いかがでしたでしょうか。意外と簡単にできたのではないでしょうか。
僕のサイトはPageSpeedInsightsのスコア自体はあまり変わりませんでしたが、人によっては大きく改善されるかもしれませんね。

WebP対応でスコアが大きく改善されたよって方は、Twitter(@KoaraCom)までご連絡いただけると助かります。
当サイトではPageSpeedInsightsの項目を基準に、あなたのサイト速度を改善できる施策を多数用意しております。
その他にも簡単に取り組める施策がありますので、サイトが重くて気になる方はトライしてみてください。
>>サイト速度を改善する施策一覧を見てみる。


