

ちょっと待った!
ファイルサイズが大きいままの画像をブログに載せ続けると、ページの読み込み速度がもろに悪化しますよ!
それに、画像を最適化しないと、Googleの検索エンジンにも評価されませんからね。

そうなの??
では記事に画像を掲載するまでの手順を教えてください!
本記事では、WordPressのブログ記事に画像を掲載するまでの手順を3ステップで解説していきます。
この記事の内容を実践して頂ければ、SEO対策効果も期待できるので、検索順位も上がる可能性がありますよ。

ご存知のかたも、チェックリスト代わりに読んでみてくださいね。
さっそく解説していきます。
画像の最適化とは?

ブロガーさんにとっての画像の最適化とは、リサイズや圧縮などをおこなうことで、画像を適切なファイルサイズでブログに配置することです。
画像の最適化で得られる効果
画像の最適化により、以下の効果が得られます。
- Webページの読み込み速度が改善される
- Googleの検索エンジンにも評価される
Webページの読み込み速度が改善される
画像を最適化することで、画像のファイルサイズが縮小します。
その結果、Webページの読み込み速度が改善されます。

Googleの検索エンジンにも評価される
画像を最適化することで、Googleの検索エンジンにも評価されます。
なので、画像の最適化によりSEO対策効果につながり、検索順位も上がる可能性がありますよ。
最適化を行わないとどうなるの?
それはまさに、ブログを始めた当初の僕ですね…
何も知識のなかった僕は、気にせずそのまま画像をブログにアップロード!
すると、サイト全体がみるみるうちに重くなってしまったんですよね…
Google提供の速度計測ができるPageSpeedInaightsにおいて、スコアが30を下回るくらいでしたね。
※個人が改善できるスコアの目安は60くらいです。

あなたもこうなる前に、早めに最適化の手順をマスターしておきましょう。
【画像最適化】WordPressに画像を掲載するまでの手順【3ステップ】

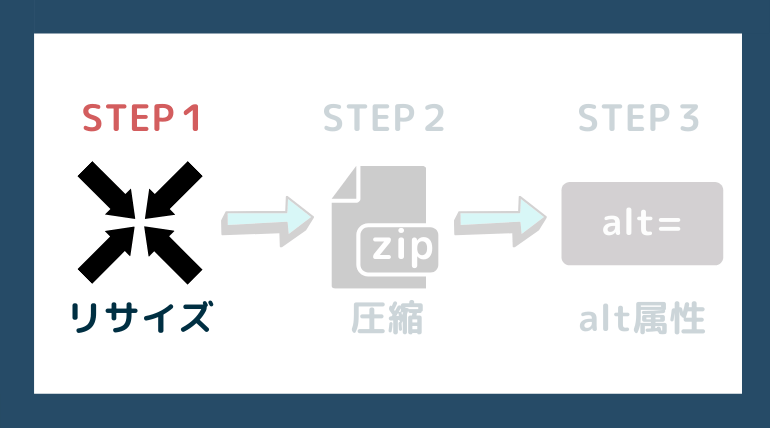
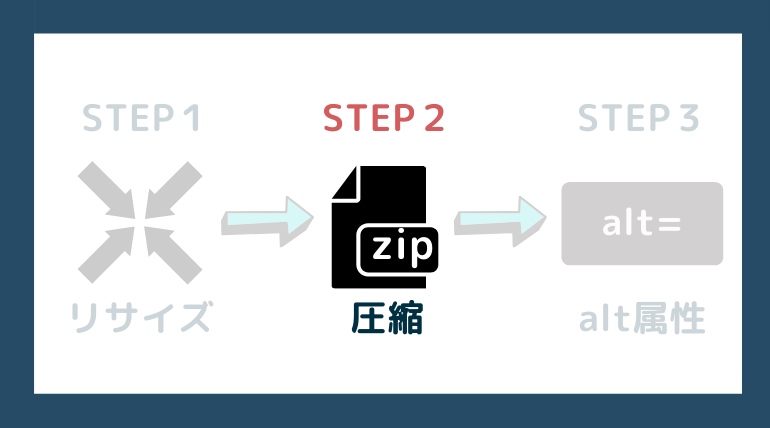
画像の最適化を行い、WordPressに画像を掲載するまでの手順は以下の3ステップでできます。
- リサイズしよう
- 圧縮しよう
- alt属性に画像の説明を記載しよう
ステップ1:リサイズしよう

画像のサイズ(大きさ)を拡大・縮小して変更すること。
縮小させるとファイルサイズが軽くなり、速度改善につながります。
リサイズツールは、今回は僕も使っているBulk Resize Photosを使います。
詳しい使い方はこちらを参考ください。
>>ブロガーにおすすめの画像リサイズツール「Bulk Resize Photos」がスゴイ!
これを使って、あなたのブログ記事の横幅サイズに合わせてあげれば、一番無駄がないファイルサイズとなるでしょう。
▼僕の場合は、ブログ記事の横幅の最大が728pxなので、画像の横幅も大体それくらいになるようにリサイズします。



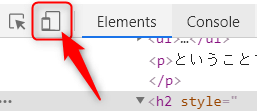
▼Windowsなら、あなたのブログ記事を開いてから、右クリック→検証を選択後、下図の赤枠のアイコンをクリックします。

▼記事のタイトルにでも矢印キーを合わせれば横幅のサイズが分かります。



豆知識その1:アイキャッチ画像サイズについて
アイキャッチ画像だけは、少し大きめの1200×630pxがいいようです。
これは、SNSの中でも一番サイズの大きいFacebookに掲載するサイズに合わせるためです。

頭の片隅にでも覚えておくとよいかも。
豆知識その2:JPGとPNGについて
画像の拡張子でよく見かけるJPGとPNGの違いについて、ご存知ですか?
写真や風景画などは、JPG。
色数の少ないアイコンは、PNGで。

ステップ2:圧縮しよう

画像の圧縮とは、画像サイズはそのままに、画質の劣化は気にならない程度で抑えつつ、ファイルサイズだけを縮小させることです。
圧縮は、WordPressのプラグイン「Compress JPEG & PNG images」を使えばかんたんにできます。

設定方法について知りたい方は、こちらの記事が参考になります。
>>【画像圧縮】Compress JPEG & PNG images プラグインの設定と使い方

これで圧縮の準備が整いました。
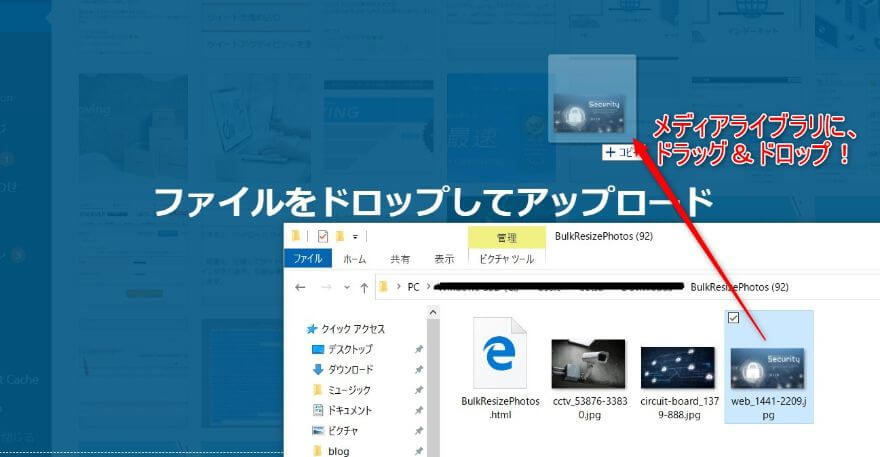
▼あとは、リサイズした画像をいつも通り、WordPressのメディアライブラリにドラッグ&ドロップしてアップロードします。
※圧縮は、プラグインが自動で行ってくれますのでご安心を!

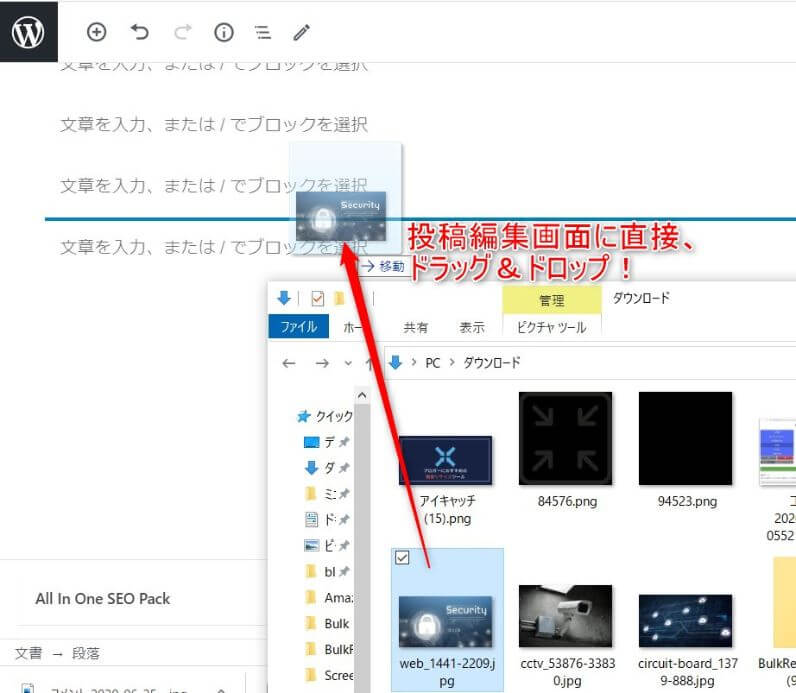
Gutenbergエディタをお使いなら、投稿編集画面に直接ドラッグ&ドロップでもいけますね。

画像ファイルサイズの最適化に関しては、リサイズ→圧縮の2ステップで終了です!
元々の画像のファイルサイズと比べると、明らかに軽くなっているはずです。
特に画質にこだわりがなければ、アイキャッチ画像なら、200KB以内。
その他の画像は、80KB以内くらいを目安にしてみてください。
ステップ3:alt属性に画像の説明を記載しよう

alt属性ってご存知ですか?
alt属性は、画像を掲載する際のコードに付加するもので、グーグルの巡回ロボット君があなたの記事を評価する際に利用します。
実際、意味のない装飾画像であれば記入不要です。
ただ、判断に困りそうなら基本的にalt属性には、画像の説明を必ず記入すると覚えておいても問題ないでしょう。
どこに記入すればいいの?
コードに直接記入する以外の方法だと、2パターンあります。
1つ目が、メディアライブラリから記入するパターン。
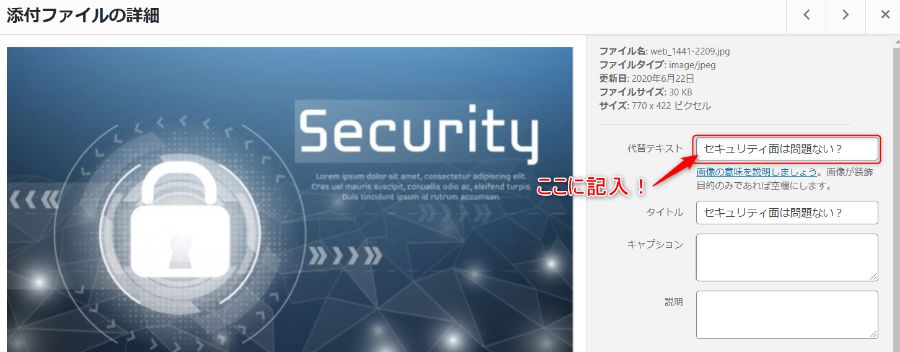
▼WordPressの管理画面より、メディアライブラリを開きます。

▼適当な画像を選択すると、下図の画面が出てきますので、そこの「代替テキスト」と言う欄に書き込めばOKです。

2つ目が、投稿編集画面から記入するパターン。
▼Gutenbergなら、挿入した画像をクリックして、画像設定のAltテキストという所に記入すればOK。


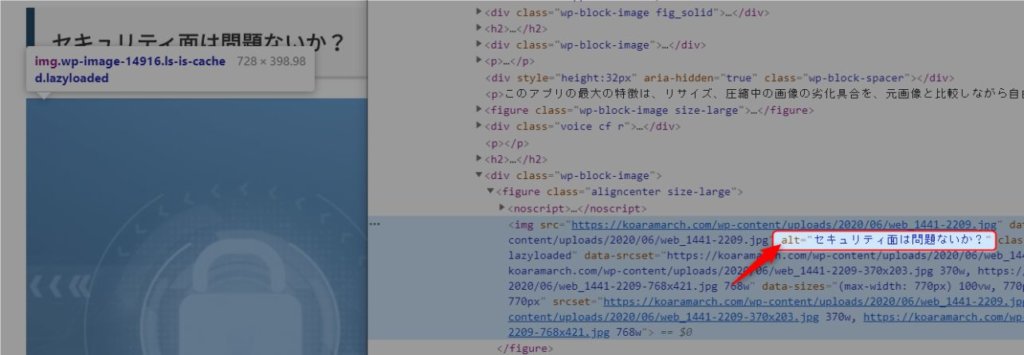
▼これも検証ツールで確認すると、ちゃんと反映されていることが分かります。
(毎回確認する必要はないですからね)

alt属性に記入する内容について
記入する内容は、記事のキーワードの羅列ではなく、画像を説明する自然な言葉や文章がいいでしょう。
記事のキーワードの羅列はやめておきましょう。
※昔はここにキーワードを羅列しておくと上位表示された時代があったそうですが、今はロボットも賢くなり、キーワードの羅列は無意味な行為となっているようです。
【発展】画像を遅延読み込みさせよう

こちらは発展です。
Webページを開いたときに見えない画像を遅延読み込みさせることで、読み込み速度を改善することができます。
▼詳しくはこちらで解説しています。
【画像最適化】WordPressに画像を掲載するまでの手順を解説 まとめ


画像の取り扱いを身につけておくだけで、Webページの読み込み速度が改善されるだけでなく、Googleにも評価される記事になります。
リサイズなど面倒ではありますが、のちのち困らないように、この記事で覚えたことを実践してみてくださいね。
【画像最適化】WordPressに画像を掲載するまでの手順【3ステップ】
- リサイズしよう
おすすめリサイズツールは、「Bulk Resize Photos」 - 圧縮しよう
おすすめプラグインは、「Compress JPEG & PNG images」 - alt属性に画像の説明を記載しよう
Googleに評価されやすくなります。
あなたのサイトは大丈夫?
▼画像を最適化して、自サイトの読み込み速度を改善しましょう。





さーてと、ブログに載せる画像はこれで決まりだな。
あとはこれをそのままWordPressにアップロードして完成~♪