
そんな悩みが解決できる記事を書きました。


本記事でていねいに解説していきます。
※対策だけ知りたいというせっかちさんは、3章からご覧ください。
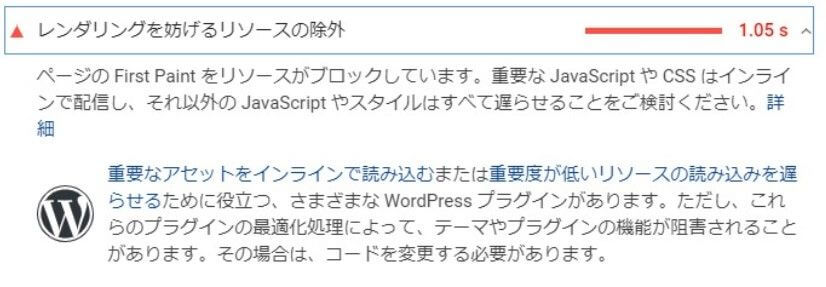
レンダリングを妨げるリソースの除外とは?

レンダリングを妨げるリソースの除外とは、「Webページの描画を妨げるソースコードの記述がありますよ」と言っています。
具体的には、HTMLやCSSなどによる描画内容の記述、javascriptなどによる動作の記述を行うことを言います。
ファーストビューを速く表示させよう
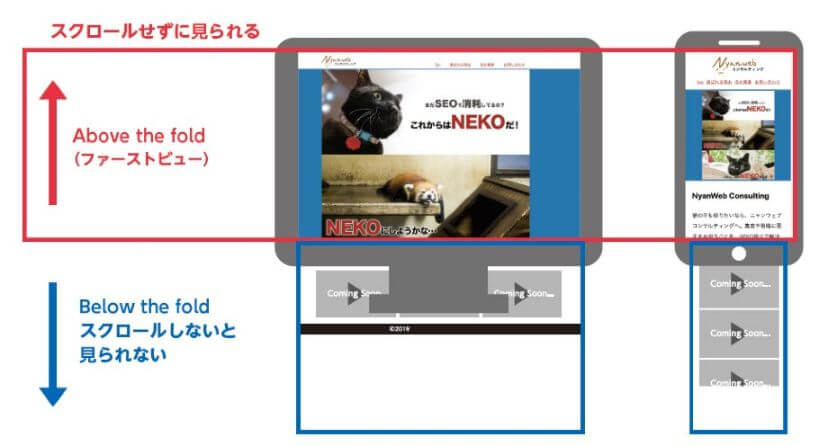
Webページは1ページのうち、画面スクロールしなくても見える領域とスクロールしないと見えない領域がありますよね。
出典「HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門」4章ファーストビュー&アバブ・ザ・フォールド 図1より
Webページにアクセスしたときに、今回問題となっているレンダリングを妨げるリソースがあるせいで、ファーストビューの範囲内にある表示が遅いと気になります。
逆に言えば、ファーストビューの範囲外の表示が遅くても気にはなりません。
なので、レンダリングの問題を解決すれば、Webページをぱっと見で速く感じさせることもできますよ。
【方針】非同期読み込みと遅延読み込みを行おう

そのため、CSSやJavaScriptファイルを非同期に、かつ遅延させて読み込むようにすると、早く表示することができます。
レンダリングを妨げるリソースの除外 4つの改善方法

- JavaScriptの非同期読み込み
- JavaScriptの遅延読み込み
- CSSの非同期読み込み
- ファーストビューのCSSのみ先に読み込み
順にていねいに解説していきます。
JavaScriptの非同期読み込み ➡ defer属性を付加

JavaScriptの非同期読み込みは、defer属性を付加すると実現できます。
実装はかんたん。コピペでいけます。
WordPressの管理画面より、「外観」 → 「テーマエディタ」を開きます。
functions.phpに以下のコードを貼り付けてください。
※どこでもいいですが、<?phpより下側に貼り付けてくださいね。
if(!(is_admin())){
/* JS非同期読み込み */
function replace_scripttag($tag){
if(!preg_match('/b(defer|async)b/',$tag)){
return str_replace("type='text/javascript'",'defer',$tag);
}
return $tag;
}
add_filter('script_loader_tag','replace_scripttag');
}参考サイト:【コピペで解決】”レンダリングを妨げるリソースの除外”をプラグインなしで対応
実装後、必ず表示を確認してみて、表示がおかしくなったら、除外機構を設けるなどしてみてください。
うまくいったら、こんな感じでdefer属性が付加されます。

async属性について
defer属性のほかに、async属性というものがあります。
両者の違いをまとめると以下のとおり。
- defer属性・・・HTML内に定義したscript順に実行される
- async属性・・・HTML内に定義したscript順とは無関係(非同期)に実行される
async属性は実行順番を気にしない処理には有効です。
使い分けてもいいのですが、良く分からない場合はdefer属性を使っておきましょう。
JavaScriptの遅延読み込み ➡ bodyの最後(フッター)で読み込む

JavaScriptの遅延読み込みは、ヘッダーに書いてあるスクリプトをフッター(</body>タグ直前)に移動させることで実現できます。
こちらもfunctions.phpに以下のコードをコピペでいけます。
//レンダリングブロックしているJavaScriptの読み込みを遅らせる
function move_scripts_head_to_footer_ex(){
//ヘッダーのスクリプトを取り除く
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
//フッターにスクリプトを移動する
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'move_scripts_head_to_footer_ex' );参考サイト:WordPressヘッダーでレンダリングブロックしているJavascriptをフッターで読み込むカスタマイズ方法
うまくいったら、これまでヘッダーで定義されていたscript要素がfooterに移動しているはずです。

CSSの非同期読み込み ➡ preload属性で先読み非同期処理

CSSは、preload属性を付加することで先読み非同期処理が実現できます。
こちらは少し面倒と言いますか、難易度が高いです。
それに、実は今のところ僕も実装しておりません。
備忘録までにまとめておきますが、あとで紹介する「Autoptimizeプラグイン」でたいていは解決できますのでそちらをおすすめいたします。
CSSの非同期読み込み導入手順
- loadCSS.jsをダウンロード
- 指定のコードに貼り付け
- headタグ内に指定のコードを挿入
ステップ1:loadCSS.jsをダウンロード
githubより loadCSS.jsをダウンロードします。
>>https://github.com/filamentgroup/loadCSS
ステップ2:指定のコードに貼り付け
以下のコードの5行目に、ダウンロードしたloadCSS.jsを貼り付けます。
<link rel="preload" href="#" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="#"></noscript>
<script>
/*! loadCSS. [c]2017 Filament Group, Inc. MIT License */
ここに縮小したloadCSS.jsを貼り付ける
</script>
ステップ3:headタグ内に指定のコードを挿入
さきほどのコードをheadタグ内に貼り付けます。
![外観のカスタマイズの [アクセス解析コード・head]](https://koaramarch.com/wp-content/uploads/2020/05/コメント-2020-05-30-122008.jpg)
![[headタグ]より貼り付け可能](https://koaramarch.com/wp-content/uploads/2020/05/コメント-2020-05-30-074158_censored.jpg)
最後に、“#”の部分に、レンダリングを妨げるリソースの除外で表示されたCSSファイルのパスをコピペしてください。
複数ファイル非同期読み込みにしたい場合はこれをコピペして、”#”部のパスを変更してください。
minify化したloadCSS.jsを貼りつけたコードはこちら
minify化したものを作成しておきました。
“#”の部分は適宜変更くださいね。
<link rel="preload" href="#" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="#"></noscript>
<script>
/*! loadCSS. [c]2017 Filament Group, Inc. MIT License */
!function(e){"use strict";var t=function(t,n,r,o){var i,a=e.document,d=a.createElement("link");if(n)i=n;else{var f=(a.body||a.getElementsByTagName("head")[0]).childNodes;i=f[f.length-1]}var l=a.styleSheets;if(o)for(var s in o)o.hasOwnProperty(s)&&d.setAttribute(s,o[s]);d.rel="stylesheet",d.href=t,d.media="only x",function e(t){if(a.body)return t();setTimeout(function(){e(t)})}(function(){i.parentNode.insertBefore(d,n?i:i.nextSibling)});var u=function(e){for(var t=d.href,n=l.length;n--;)if(l[n].href===t)return e();setTimeout(function(){u(e)})};function c(){d.addEventListener&&d.removeEventListener("load",c),d.media=r||"all"}return d.addEventListener&&d.addEventListener("load",c),d.onloadcssdefined=u,u(c),d};"undefined"!=typeof exports?exports.loadCSS=t:e.loadCSS=t}("undefined"!=typeof global?global:this);
</script>これでレンダリングを妨げるリソースの除外の詳細から、該当ファイルが削除されていると思います。
ファーストビューのCSSのみ先に読み込み
CSSを非同期で読み込むようにすると、ユーザーがページを表示した際に、CSSが全く適用されない状態の文字や画像がちらついてしまうことがあります。
これは、headタグ内にファーストビュー、つまり最初に見える領域のCSSのみ抽出して記述してあげることで対策できます。
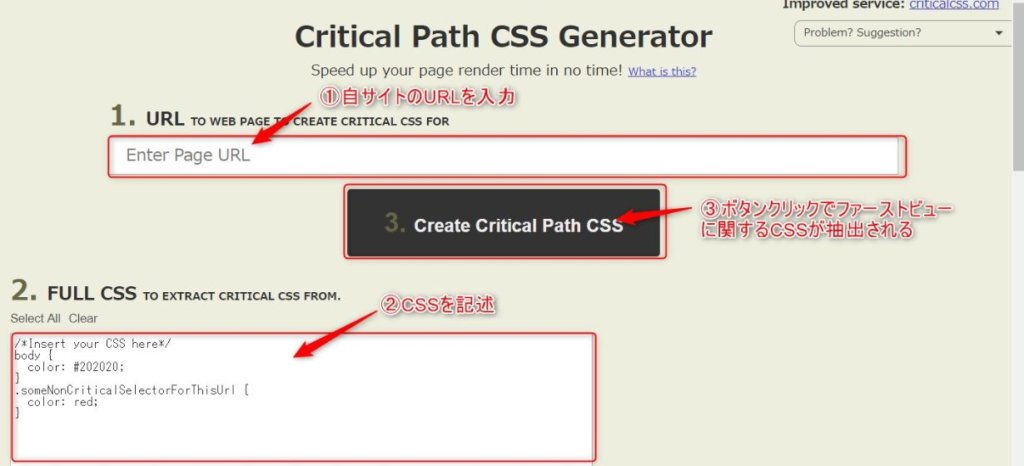
CSSの抽出は、
「Critical Path CSS Generator」というサイトからできますが、サーバーからCSSファイルをダウンロードしたりする必要があり、こちらも難易度は高いです。
(僕も導入していません。)
使い方自体はかんたんで、自サイトのURLと該当のCSSを入力すれば抽出できます。


Autoptimizeプラグインでまるっと解決できます

CSSファイルは複数ファイルあって対応するのは大変かと思います。
なので、とりあえずAutoptimizeプラグインでまるっと解決しちゃうのがおすすめです。
このプラグインの効果は以下のとおり。
- CSSやJavaScriptコードを圧縮してくれる
- 画像を遅延読み込みしてくれる
僕の場合はこのプラグインを入れるだけで、PageSpeedInsightsのスコアが20以上上がり、レンダリングを妨げるリソースの除外の詳細項目からもほとんど消えました。
このプラグインは、僕の愛用中のテーマ「スワロー」![]() を販売しているOPENCAGEのサイトでも紹介されていました。
を販売しているOPENCAGEのサイトでも紹介されていました。
設定方法についてはこちらの記事を参考ください。
レンダリングを妨げるリソースの除外の改善方法をていねいに解説 まとめ


僕がレンダリングを妨げるリソースの除外のためにやったことをまとめると、
- Autoptimizeプラグインを導入
- JavaScriptの非同期と遅延読み込み対応
以上となります。


最後に、速度改善は奥が深く、完璧を求めすぎるとドツボにハマります(僕のように)。
ブロガーなら記事執筆に時間を費やすべきかと思いますので、費やす時間と天秤にかけて対処してみてください。
この記事が参考になりますと幸いです。





PageSpeedInsightsの改善項目に、「レンダリングを妨げるリソースの除外」が現れました。