
そんな悩みが解決できる記事を書きました。


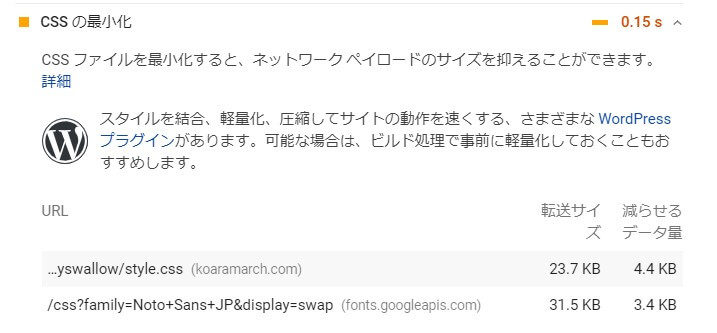
こちらの項目のことですね。
さっそく解説していきます。
CSSの最小化とは?

CSSの最小化とは、「CSSファイル内のコードを可能な限リ縮小して、ページの読み込み速度を向上させましょう」と言っています。
Cascading Style Sheets(カスケーディング・スタイル・ シート)の略。
Webページのデザインを構築するために書かれたファイルのことです。
縮小ってなにするの?
コード内にある無駄な空白やコメントを、コードの内容が変わらない範囲で削除します。
縮小するとなぜ速度改善につながるの?
縮小によってファイルサイズが小さくなり、読み込み時間の短縮につながります。
CSSの最小化 2つの改善方法を紹介

CSSの最小化を行う2つの改善方法を紹介します。
- Autoptimizeプラグインを活用 ※おすすめ!
- フリーツールを使って最小化
順にみていきます。
Autoptimizeプラグインを活用

Autoptimizeプラグインを使えば、CSSコードをかんたんに最小化できます。

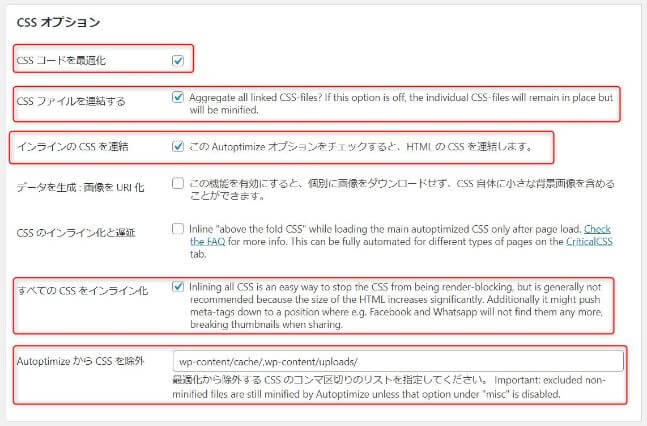
CSSオプション欄でCSSコードを最適化設定します。
そのほかも、下図のような形でチェックしておくとよいでしょう。

このプラグインを使えば、CSSの最小化の改善だけでなく、
- JavaScriptの最小化
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外
などなど、PageSpeedInsightsで出てくるそのほかの項目も改善できますよ。
そのほかAutoptimizeプラグインの設定方法はこちらが参考になります。
フリーツールを使って最小化
こちらはフリーツールを使って最小化する方法。
「CSS minify」と検索すれば、いくつか縮小できるツールが見つかるので、それを利用しましょう。
テキストファイルを縮小(圧縮)することを「Minify(ミニファイ)」と言います。
圧縮したファイルには慣習として、ファイル名拡張子の前に、.minをつけておきます。
例)style.cssをminify化したら、style.min.css
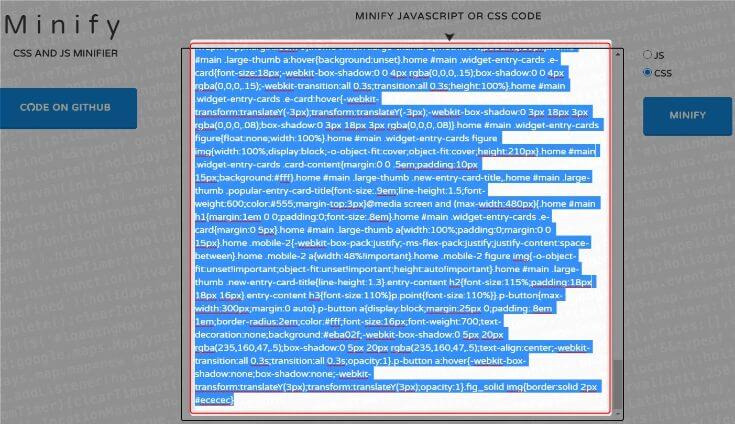
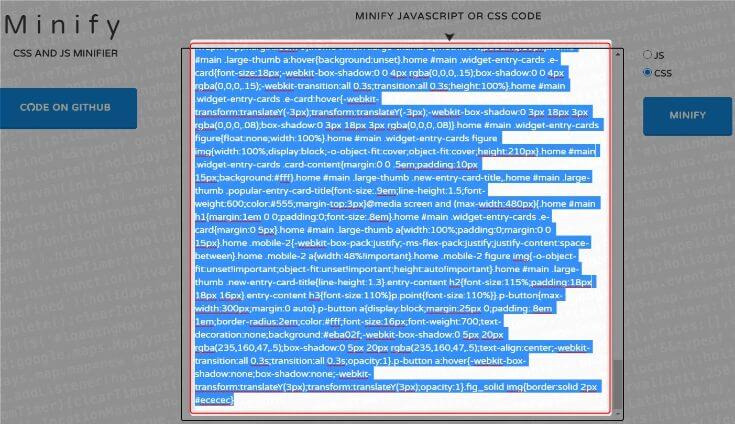
試しに、Minify – JavaScript and CSS minifierというサイトのツールを使って、style.cssをminify化してみましょう。
使い方はかんたんで、minify化したいCSSコードを貼り付けてminifyボタンをクリックするだけ。


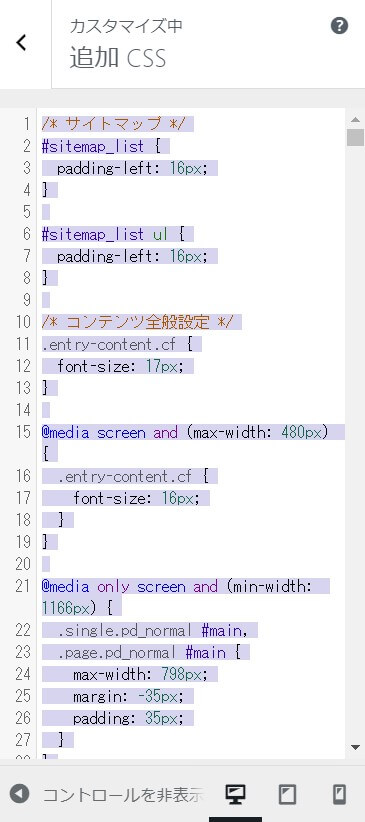
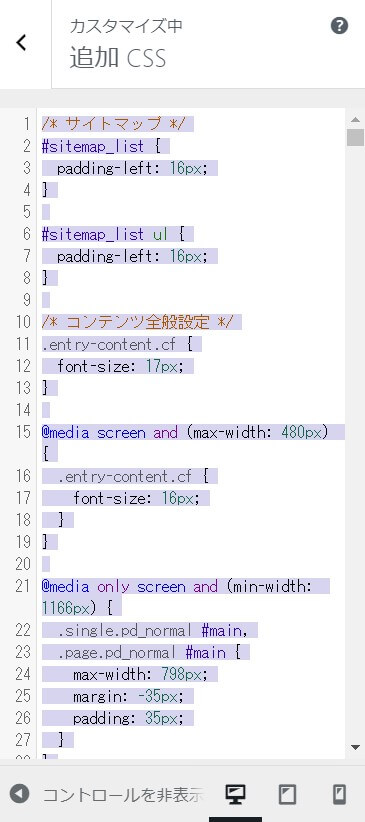
僕のテーマ「スワロー」なら、「外観」→「カスタマイズ」→「追加CSS」にstyle.cssがあります。


▼これを先ほどのツールに貼り付けてminifyすると、余計な余白やコメントが取り除かれました!


このあとは、minifyしたコードを追加CSSにコピペすれば出来上がり。


かんたんですが、面倒ですよね。
僕は、Autoptimizeでやってもらうことにします。
CSSの最小化の改善方法【PageSpeedInsights】まとめ


CSSの最小化の改善効果はそこまで見込めないかも知れませんが、わりとかんたんなので警告が出ていない方も試してみて頂ければと思います。
最後に、ブログのデザインがおかしくなっていないか表示の確認を必ず行ってくださいね!
- コードをMinify化してCSSの最小化を改善しよう
- AutoptimizeプラグインはMinify化におすすめ
以上、CSSの最小化の改善方法についてでした。
この記事が参考になりますと幸いです。



PageSpeedInsightsの改善項目に、「CSSの最小化」が現れました。