
そんな悩みが解決できる記事を書きました。


さっそく解説していきます。
キーリクエストのプリロードとは?

キーリクエストのプリロードとは、「ページを表示させるために必要な内容は先に読み込みましょう」というアドバイスになります。
このとき、最後に呼び出されて実行されるファイルは、ページを表示させるために必要な内容が含まれているのにも関わらず、呼び出されるのが遅いと速度遅延の要因となるというわけです。
【方針】pleload属性を使用しよう

PageSpeedInsightsのアドバイスを再度確認してみましょう。
<link rel=preload> を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。
「pre、load」。
つまり「先に、読み込め」と言うことですね。
警告の出ているファイルに対して、preload属性を付加して優先的に処理をしてあげることで、速度改善につながります。
キーリクエストのプリロードの改善方法2ステップ

キーリクエストのプリロードの改善方法は2ステップでできます。
- キーリクエストのプリロードの警告が出ているURLをコピー
- preload属性を追加したlinkタグをheadタグに追加
順に解説していきます。
これから紹介する方法は、IEなど一部ブラウザには対応していません。
全ブラウザに対応する方法は以下の記事を参考ください。
>>レンダリングを妨げるリソースの場外の改善方法をていねいに解説
話を分かりやすくするため、本記事ではChromeなど一部ブラウザ対応版で話を進めます。
ステップ1:キーリクエストのプリロードの警告が出ているURLをコピー
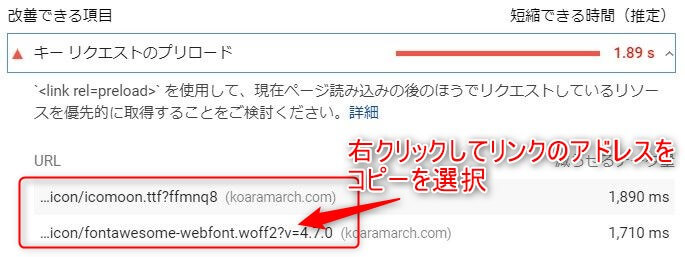
PageSpeedInsightsの改善できる項目にて、キーリクエストのプリロード警告の詳細を確認してください。
▼すると、下図のようにURLが現れますので、右クリックしてリンクのアドレスをコピーを選択します。


今回はフォント関連の読み込み順が遅くて警告が出ていたようです。
ステップ2:preload属性を追加したlinkタグをheadタグに追加
preload属性を追加したコードのテンプレはこちら。
#の部分に先ほどコピーしたURLを貼り付けます。
<link rel="preload" href="#" as="font" type="font/〇" crossorigin>- href=”#”
#の部分に先ほどコピーしたURLを貼り付けます。 - type=”font/〇”
〇の部分にはリソースの拡張子を記述します。 - crossorigin
別のサイトからフォント情報を読み込んだりする際に必要ですので、必ず記述します。
参考までに、今回の警告から完成したコードはこちら。
<link rel="preload" href="https://koaramarch.com/wp-content/themes/yswallow/library/icon/fontawesome-webfont.woff2?v=4.7.0" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="https://koaramarch.com/wp-content/themes/yswallow/library/icon/icomoon.ttf?ffmnq8" as="font" type="font/ttf" crossorigin>このコードをheadタグ内に追加します。
僕のテーマ「スワロー」の場合は、「外観」→「カスタマイズ」の「アクセス解析コード・head」から追加できます。
![外観のカスタマイズの [アクセス解析コード・head]](https://koaramarch.com/wp-content/uploads/2020/05/コメント-2020-05-30-122008.jpg)
![[headタグ]より貼り付け可能](https://koaramarch.com/wp-content/uploads/2020/05/コメント-2020-05-30-074158_censored.jpg)
これで完成です。
キーリクエストのプリロードの改善方法をていねいに解説 まとめ

改善できているか一緒に確認してみましょう。

見事合格!
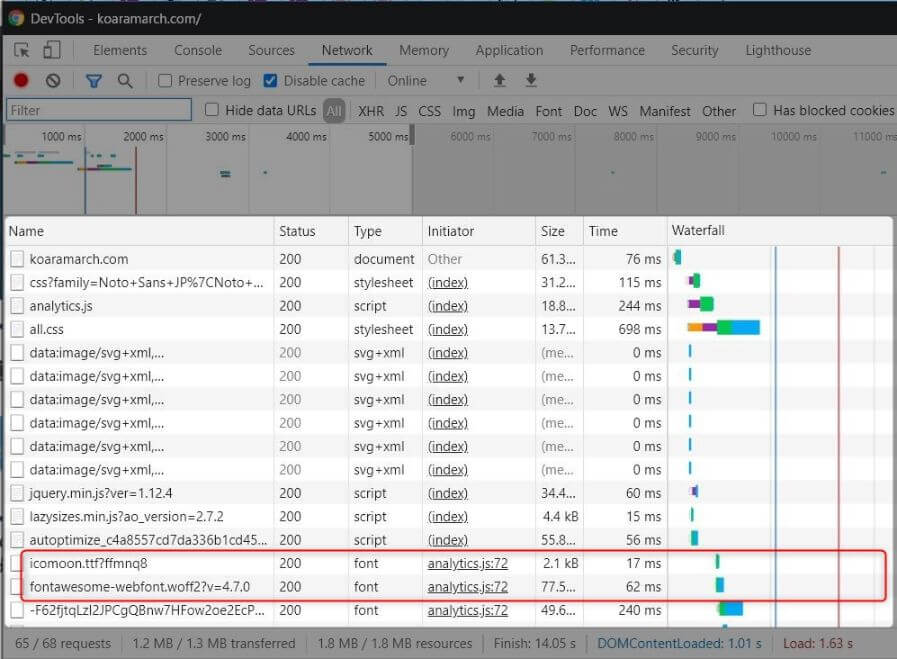
Chromeの検証ツールを利用すると、改善されたのがよく分かります。
▼改善前

読み込まれる順にリソースを表示すると、あとのほうで読み込まれていた今回対象のリソースが・・・
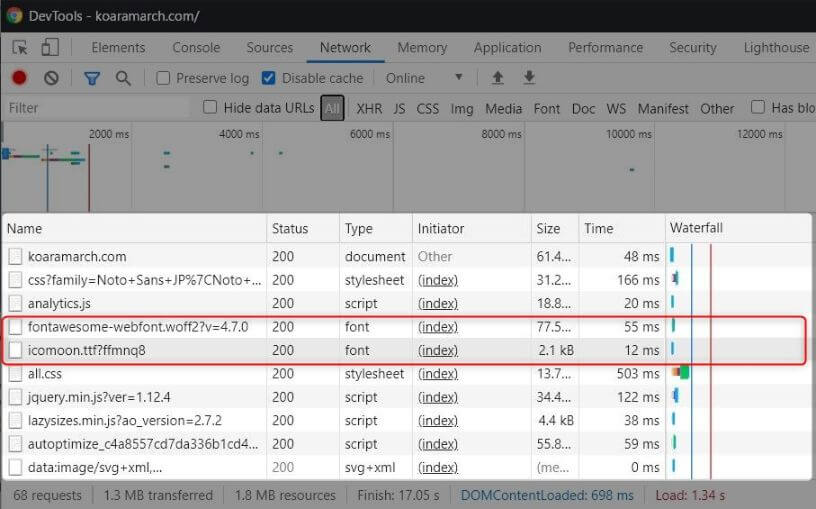
▼改善後

優先的に呼ばれるようになりましたね!
(この上にあるリソースも優先的に呼ばれるように設定されています)

- ページを表示させるために必要な内容は先に読み込もう
- preload属性を付加してキーリクエストのプリロードを改善しよう
以上、キーリクエストのプリロードの改善方法についてでした。
この記事が参考になりますと幸いです。


PageSpeedInsightsの改善項目に、「キーリクエストのプリロード」が現れました。