
そんな悩みが解決できる記事を書きました。
サイトの表示速度は、読者の離脱率や回遊率に影響するだけでなく、SEO対策の面でも重要な要素です。
本記事では、表示速度を計測することができるGoogle提供のツール「PageSpeedInsights 」の使い方から計測結果の見方までを解説します。
この記事を読んでいただけると、自サイトの表示速度について把握できるようになりますよ。

・PageSpeedInsightsの使い方
・PageSpeedInsights計測結果の見方
PageSpeedInsightsの使い方2ステップ

PageSpeedInsightsの使い方は2ステップでできます。
- PageSpeedInsightsを起動
- 計測したいサイトのURLを入力して分析開始
すごくかんたんなのでサクッと紹介していきますね。
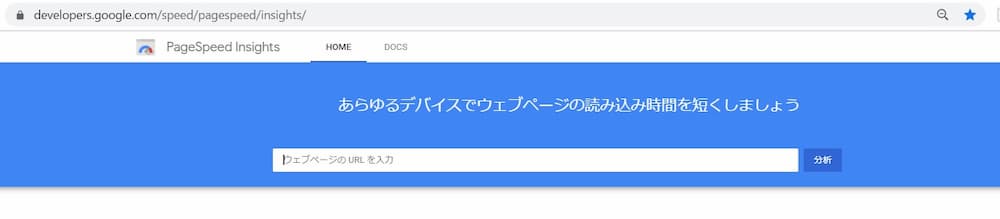
PageSpeedInsightsを起動

PageSpeedInsightsのサイトを開きます。
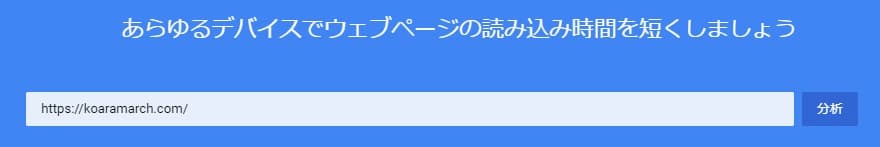
計測したいサイトのURLを入力して分析開始

試しに僕のサイトトップのURLを入力して分析ボタンをクリックしてみましょう。

分析が始まるので少し待ちます。
5~10秒程度かかります。
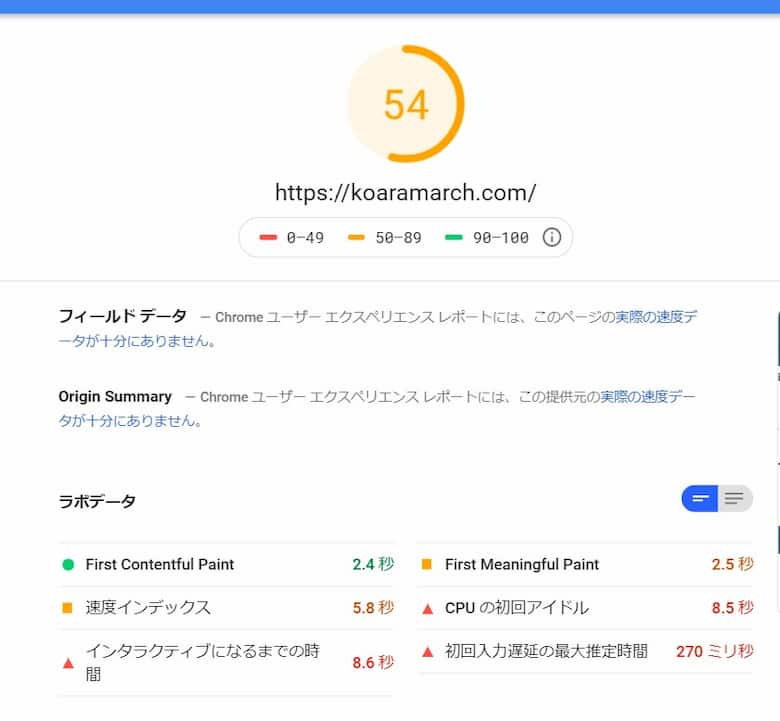
▼計測結果が出てきました。


次章で計測結果の見方を解説していきましょう。
PageSpeedInsights計測結果の見方

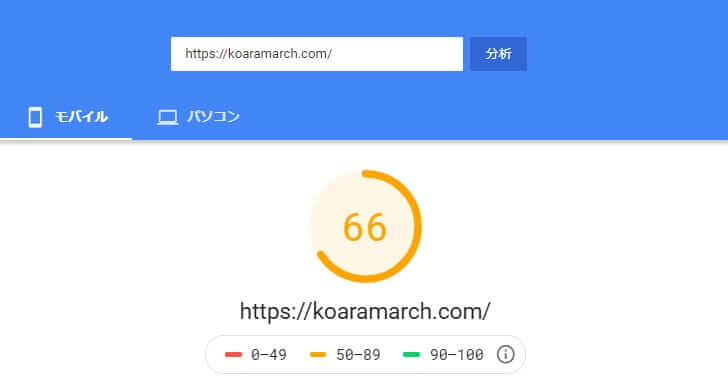
計測結果はモバイルとパソコン両者の結果が確認できます。
(やり直すと、結構スコアに変動ありますね。)
確認できる計測指標は以下のとおり。
- スコア
- フィールドデータ
- ラボデータ
- 改善できる項目
- 診断
- 合格した検査
順にみていきます。
スコア

スコアは総合評価のようなものですね。100点満点で表示されます。
- 90~100点:速い
- 50~89点:平均
- 0 ~49点:遅い
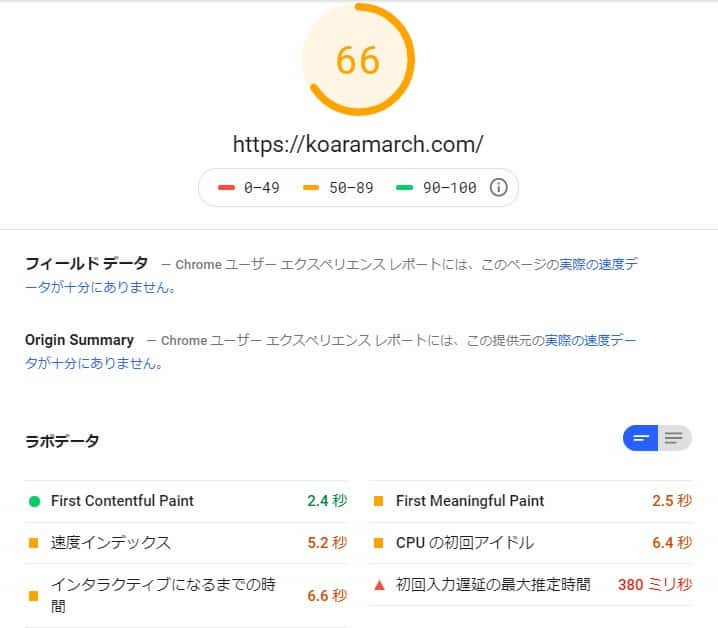
Googleさん割と辛口でして、僕は先ほどの結果より、66点でしたね。
(やり直すと、結構スコアが変わりますね)

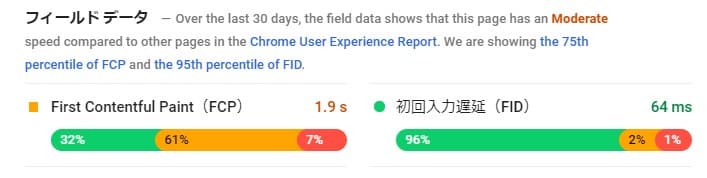
フィールドデータ
Chromeユーザーからのデータを利用して、他サイトの実測値を比較できます。
▼表示された場合は、こんな感じで表示されます。

ラボデータ

「Lighthouse」というツールを使って、いくつかの指標で速度評価を行ってくれます。
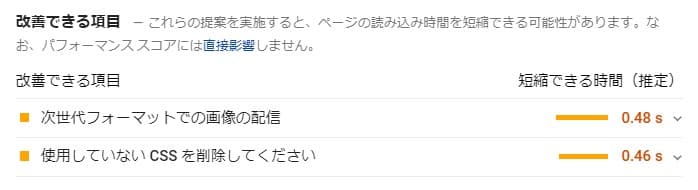
改善できる項目

表示速度を向上させる可能性のある改善案が表示されます。
改善項目左の色は、以下のような意味です。
- 優先すべき改善項目:赤色
- その他改善したほうがいい項目:オレンジ色
改善できる項目をクリックすると、詳細内容が表示されます。
上図の結果は、既に対策を行ったので改善できる項目が少ないです。
無対策なら下図くらい出てくるかもしれません。


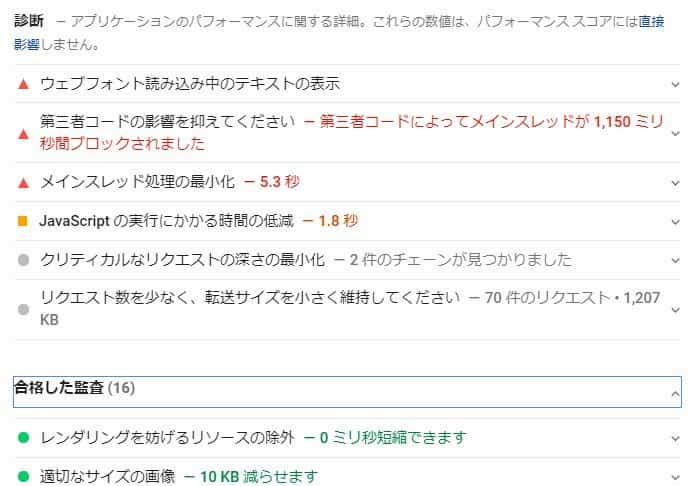
診断

アプリケーションのパフォーマンスに関する情報です。
改善項目左の色は、ここも同じく以下のような意味です。
- 優先すべき改善項目:赤色
- その他改善したほうがいい項目:オレンジ色
合格した検査
合格した検査項目。
パフォーマンスに問題ない項目はこちらに表示されます。
結局、速度改善を行うにはどこをみればいいの?

色々と指標があってひとつひとつ見ていくのは確かに大変ですよね。
手っ取り早く速度改善したいなら、「改善できる項目」の詳細を確認して、そこに書いてあることから取り組まれるのがいいでしょう。
また、速度改善について詳しくない方でも、プラグイン導入でかんたんに改善できるものも多くあります。
▼プラグイン導入でお手軽速度改善できる記事はこちら。
【最新版】PageSpeedInsightsの使い方と計測結果の見方を解説 まとめ


「なんか自分のサイトって重くない?」って思ったときは、ぜひPageSpeedInsightsを試してみてください。
表示速度の計測結果をもとに改善していきましょう。
PageSpeedInsights施策一覧
| 改善できる項目 | 難易度 |
|---|---|
| オフスクリーン画像の遅延読み込み | ★☆☆ |
| JavaScriptの最小化 | ★☆☆ |
| CSSの最小化 | ★☆☆ |
| キーリクエストのプリロード | ★★☆ |
| サーバー初期応答時間の短縮 | ★★☆ |
| レンダリングを妨げるリソースの除外 | ★★★ |
| 使用していないCSSを削除してください(準備中) | |
| メインスレッド処理の最小化(準備中) | |
| 過大なネットワーク ペイロードの回避(準備中) | |
| 次世代フォーマットでの画像の配信 | ★★☆ |
| 適切なサイズの画像 | ★★☆ |
※随時更新中!
お手軽施策一覧
▼プラグインでお手軽に解決するならこちら!(おすすめです)



使い方を教えてください!