
そんな要望に応える記事を書きました。
Autoptimizeは、お手軽にサイトの速度改善を行いたいときに使える便利なプラグインで当サイトでも使用しています。
本記事では、Autoptimizeの設定方法を画像付きで解説します。
設定後の注意点についても触れていますので、参考にしてみてください。

Autoptimizeプラグイン|インストール手順

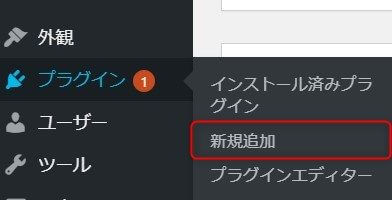
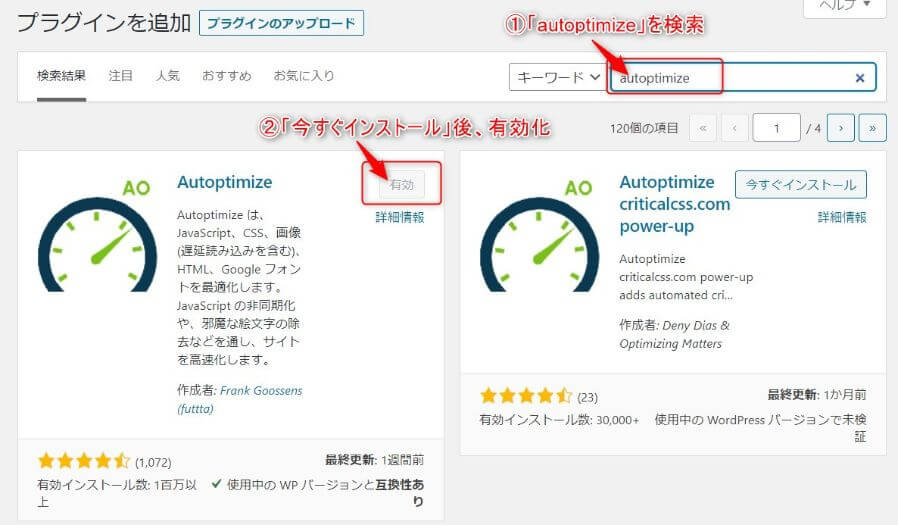
WordPressの管理画面より「プラグイン」→「新規追加」をクリックします。

「Autoptimize」と入力して検索すると、下図のように出てきます。

上図左側のほうですね。
僕はすでにインストール済みなので表示されませんが、「今すぐインストール」をクリックします。
Autoptimzeプラグイン|設定方法
「設定」→「Autoptimize」をクリックします。

設定画面が現れますので順にみていきます。
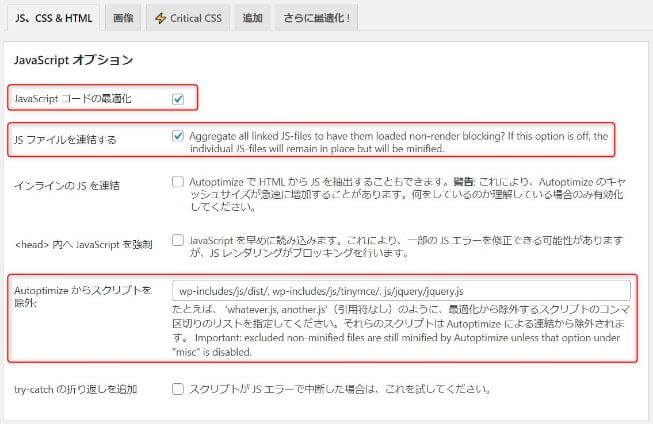
JSの設定

上図のとおりにチェックします。
補足説明が必要そうな箇所だけ解説しておきます。
AutoptimizeからJSを除外
最適化から除外するJavaScriptファイルを記載します。
デフォルトの設定どおりで構いません。
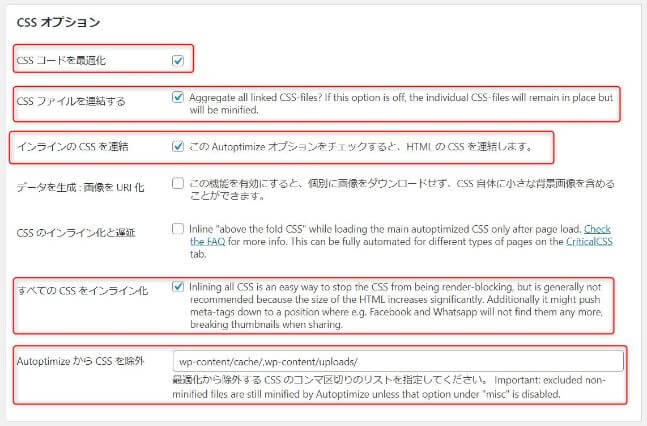
CSSオプション

上図のとおりにチェックします。
インライン化とは?
すべてのCSSをインライン化にチェックを入れていますが、あとで必ず表示が崩れたり、CSSが反映されずに文字がチラついたりしていないか確認してください。
表示が崩れる場合はチェックを外してください。
AutoptimizeからCSSを除外
最適化から除外したいCSSファイルを記載します。
admin-bar.min.css, dashicons.min.cssは、WordPressの管理画面で使用されるものです。
削除してもデザインが崩れたりしなかったので、そのまま削除しておきました。
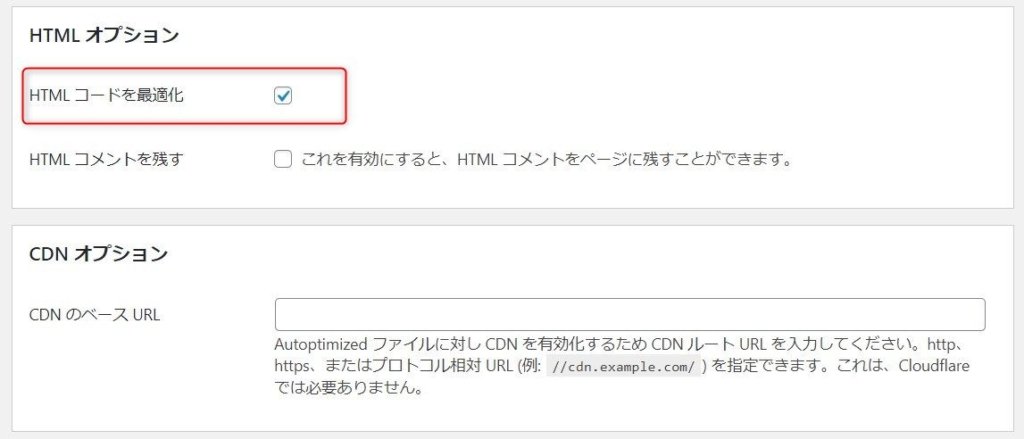
HTMLオプション、CDNオプション

上図のとおりでOK。
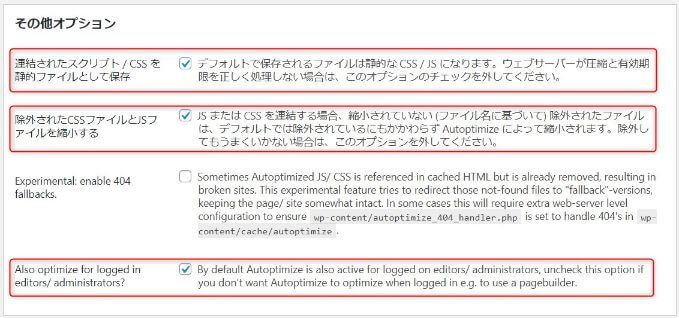
その他オプション

上図のとおりでOK。
ひとつチェックが外れている箇所も、チェックしておいても大丈夫かと。
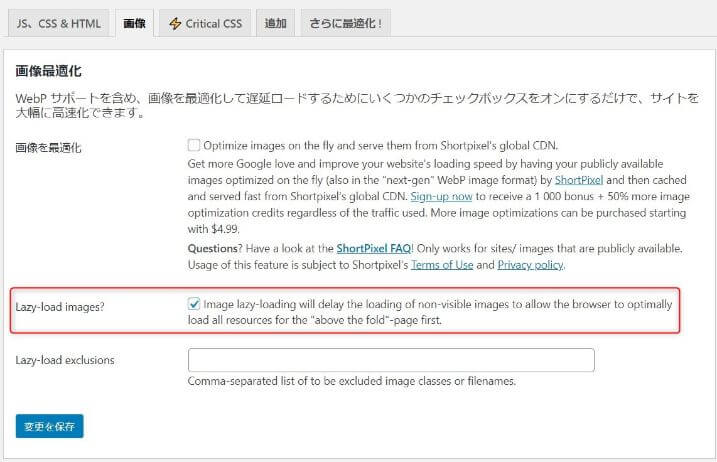
画像

上図のとおりでOK。
Lazy-load images?
チェックを入れておくと、画像の遅延読み込みに対応できます。
遅延させるのに速度改善するの?
と思うかもしれませんが、ページを表示したい際にスクロールしないと見えない領域がありますよね。
ページを表示した際に画像をすべて読み込むのではなく、見えない領域に関してはあとで読み込むことで、ユーザー体験を損ねることなく速度改善が期待できます。
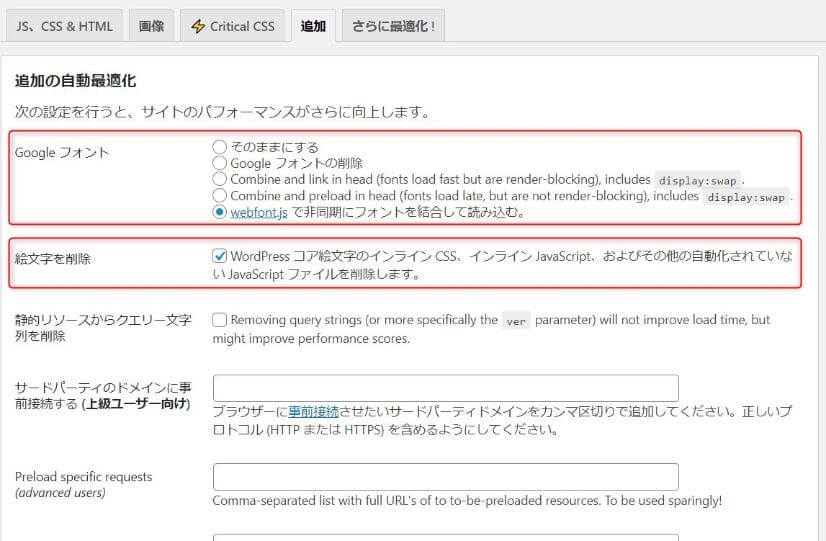
追加

上図のとおりでOK。
Googleフォント
フォントの読み込みが制御できるライブラリ。
何も理由がなければこれを選んでおくと良いです。
フォントが変わってもいいなら。

絵文字を削除
絵文字が不要なら削除で。
最後に表示の確認を!
変更を保存をクリックしたら、自サイトを何度か更新してレイアウトが崩れていないか表示を確認してください。
PageSpeedInsightsでスコアを確認してみてもよいでしょう。

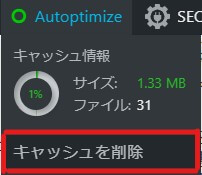
【注意】Autoptimizeのキャッシュの警告が来たら、削除してください

Autoptimizeのキャッシュのサイズが増えすぎると、削除してくださいという警告メールが届くそうです。
対処法としては、定期的に削除するか、警告メールが届いたり、上図が真っ赤に表示されているときは、「キャッシュを削除」よりキャッシュを削除してください。
以上、Autoptimizeの設定方法についてでした。
WordPressテーマ「スワロー」の紹介
僕の愛用中のテーマ「スワロー」は、駆け出しブロガーの方におすすめのテーマ。
初期設定がほとんど不要で、書くことに集中できます。
僕のブログでもカスタマイズ方法を紹介していますので、参考にしてもらえたら嬉しいですね。
\当ブログで使用中のテーマ/