
- ブログにTwitterをたくさん埋め込むとページが重くなった気がする・・・
- 対処法を教えて!
そんな疑問が解決できる記事を書きました。
たしかに、Twitterのツイートをたくさん埋め込むとページの読み込み遅延の要因となります。
でも、実はツイートの埋め込みコードの一部を削除するだけで、ちょっとした速度改善につながる方法があるんですよ。
かんたんなので、ひとつの記事内にたくさんツイートを埋め込まれている方はやってみてくださいね。

【WordPress】Twitterの埋め込み方法

Twitterの埋め込み方法のおさらいです。
ご存知であれば、この章は飛ばしてくださいね。
▼埋め込みたいツイートの右上のアイコンをクリックします。

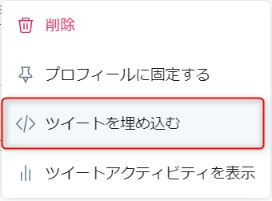
▼ツイートを埋め込むを選択。

▼コードが生成されますので、CopyCodeをクリックしてコードをコピーします。

あとは、これをブログに貼るだけ。
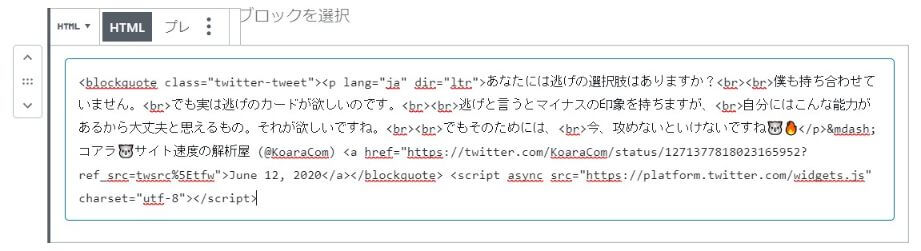
▼Gutenbergなら、カスタムHTML編集にして貼り付ければOK。

▼出来上がり。
あなたには逃げの選択肢はありますか?
— コアラ🐨サイト速度の解析屋 (@KoaraCom) June 12, 2020
僕も持ち合わせていません。
でも実は逃げのカードが欲しいのです。
逃げと言うとマイナスの印象を持ちますが、
自分にはこんな能力があるから大丈夫と思えるもの。それが欲しいですね。
でもそのためには、
今、攻めないといけないですね🐨🔥

複数ツイートを埋め込む際の改善策

さて、ここからが複数ツイートを埋め込んでページが重くなった際の改善策になります。
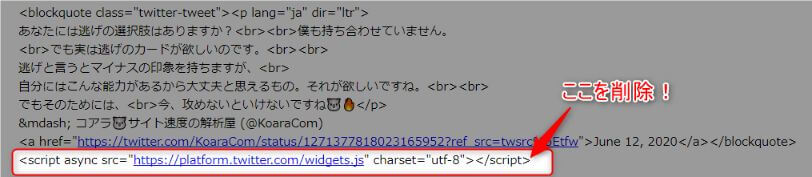
▼記事内に埋め込んだツイートの最後に注目!scriptタグが含まれていますよね?

実は、このコードは記事内で1回だけ実行されればOKです。
これだけです。かんたんでしたね。
このscriptタグは何してるの?
ツイートを載せる際にデザインを整えてくれたりするスクリプトのようです。
すべて削除してしまうとTwitter風に表示されませんので、一つだけ残しておきましょう。
【効果の検証】読み込み速度を検証してみた
試しに、先ほどのスクリプト部分を100回くらい読み込んでみて、Chromeの検証ツールで読み込み速度を検証してみました。
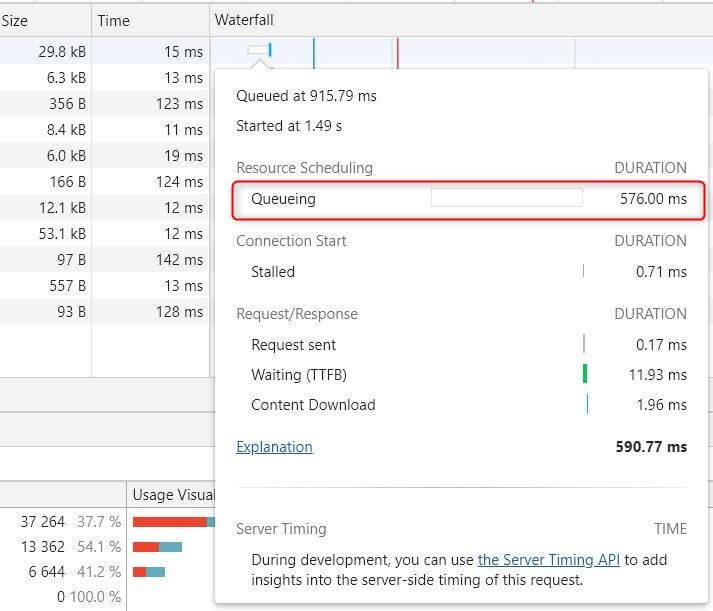
改善前が100回読み込んだ場合。
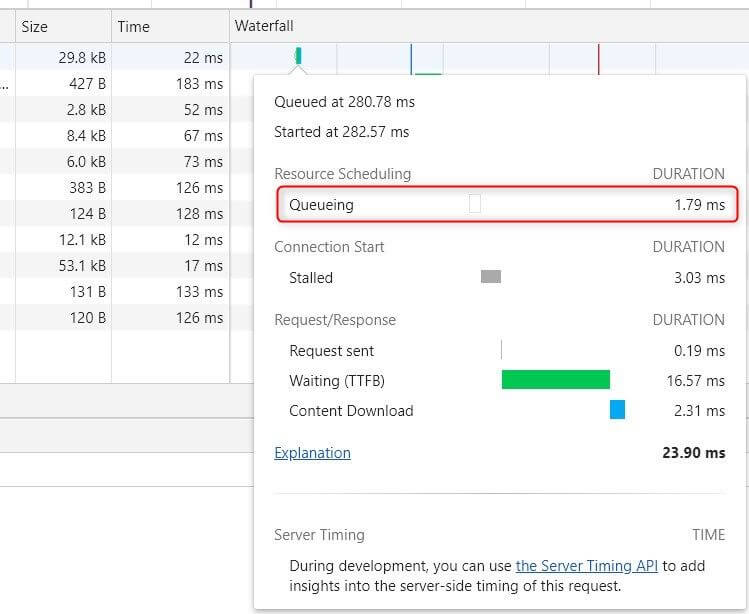
改善後が1回だけ読み込んだ場合です。
改善前

改善後

すこーし見づらいですが、「Queueing(キューイング)」という欄に注目。

このキューイングという時間は、「スクリプトが読み込まれるのを待っている時間」と考えて頂ければいいです。
なので、改善前に比べて、改善後はすぐに読み込まれているので、ページの表示速度も上がったというわけ。

ちなみに、このChromeの検証ツールを使えば、気になるサイトのブログデザインを調べることができたりします。
初心者向けに使い方を解説した記事はこちら。
>>【超簡単】Chrome検証ツールでブログデザインを調べる方法
自ブログのサイトスピードが気になる方へ

Googleはコンテンツの質を判断する際に、「サイト速度」も判断基準にしています。
まずはGoogle提供のPageSpeedInsightsでもサイト速度をチェックしてみましょう。
スコアはいかがでしたでしょうか?

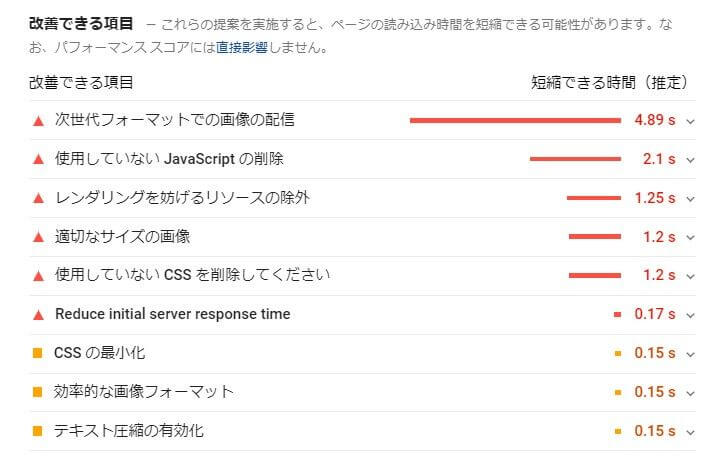
▼こんな感じで改善できる項目という欄にずらずらと警告が出てきていますか?

心配ご無用!速度改善できるチャンスです。
改善方法を記事にしておりますので、参考にしてみてくださいね。
\当ブログですべて解決/

