- 画像をリサイズできるツールを検索すると、いっぱい見つかってどれがいいのか分からない。
- 使いやすいリサイズツールを教えてほしい。
- インストールは面倒なので、ブラウザ上で使えるアプリがいい。
そんな要望に応える記事を書きました。

なるほど。
それなら「Bulk Resize Photos」というツールがおすすめですよ。
ブロガーの方なら記事に画像を載せるために、1枚だけじゃなく何枚もリサイズする必要がありますよね。
そんなときにこのツールはとっても便利なんです。
本記事では、「Bulk Resize Photos」の特徴と使い方について解説していきます。
リサイズツールをお探しの方は、本記事を読んでぜひ使ってみてください。

画像リサイズツール「Bulk Resize Photos」の使い方
お先に使い方の説明をしてしまいましょう。
Bulk Resize Photosにアクセスします。
Chrome拡張機能 – Bulk Resize Photos
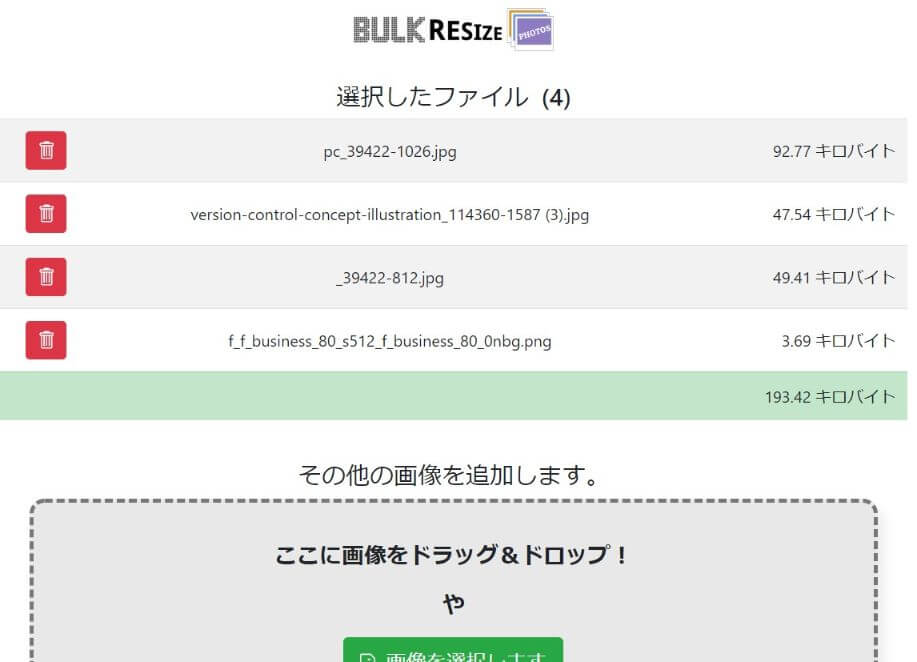
リサイズしたい画像をドラッグ&ドロップ、または「画像を選択します」より、画像を追加します。
複数追加可能です。

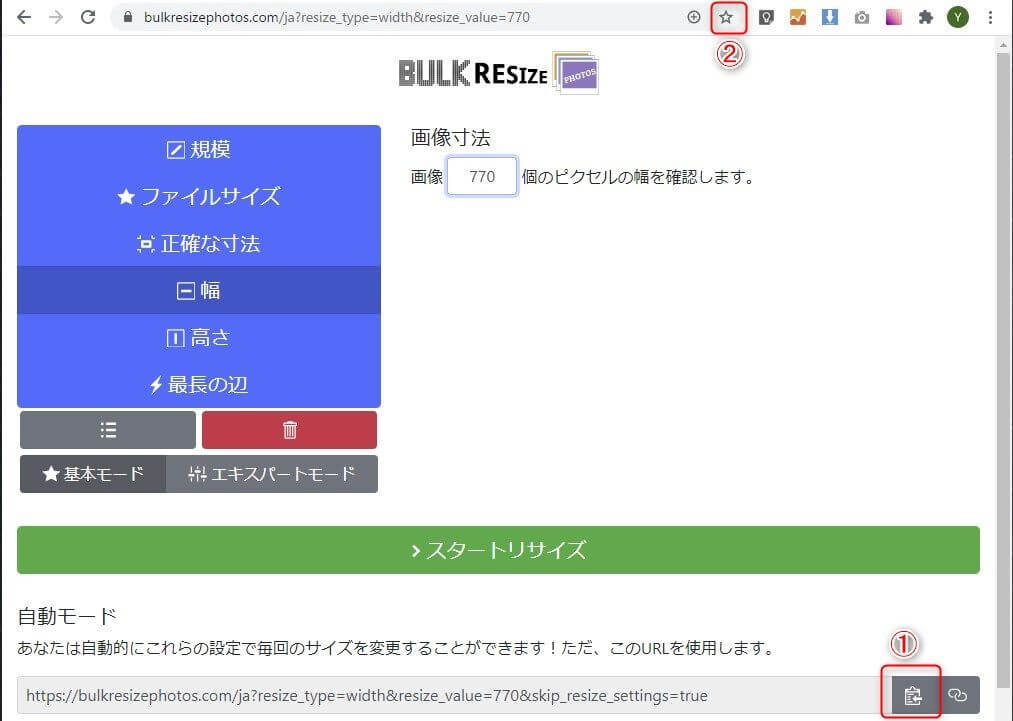
以下の中から機能を選択して使用します。
僕がよく使うものには、★マークをつけています。
- 規模 ★
画像サイズを%指定でリサイズできます。 - ファイルサイズ
指定したファイルサイズ以下にリサイズできます。 - 正確な寸法 ★
高さと幅を指定した寸法でリサイズできます。 - 幅
幅を指定した寸法でリサイズ。高さは幅のリサイズ分に応じてリサイズしてくれます。 - 高さ
高さを指定した寸法でリサイズ。幅は高さのリサイズ分に応じてリサイズしてくれます。 - 最長の辺
最長の辺を指定した寸法でリサイズできます。

あとは、「スタートリサイズ」をクリックすれば、PCのダウンロードフォルダにリサイズした画像がダウンロードされます。
画像リサイズツール「Bulk Resize Photos」の特徴
- まとめてリサイズできる
- 設定が保存できる
- 100%リサイズでファイルサイズの圧縮可能
順に解説します。
まとめてリサイズできる(150個まで)
画像をたくさん追加して、まとめてリサイズできるのが超絶に便利ですね。
ブログに掲載する画像って、たいていは1枚だけではないですし、記事中の画像サイズは同じで良かったりします。
なので、まとめてサッとリサイズしたいときにもBulk Resize Photosは重宝しますね。
設定が保存できる
リサイズの設定画面で設定した内容をお気に入りに保存すれば、次回からはいちいち設定しなくてもリサイズできます。
やり方は簡単でして、下図の①のボタンをクリックするか、Chromeなら②のお気に入りボタンより、この画面をお気に入りに登録すればOK。


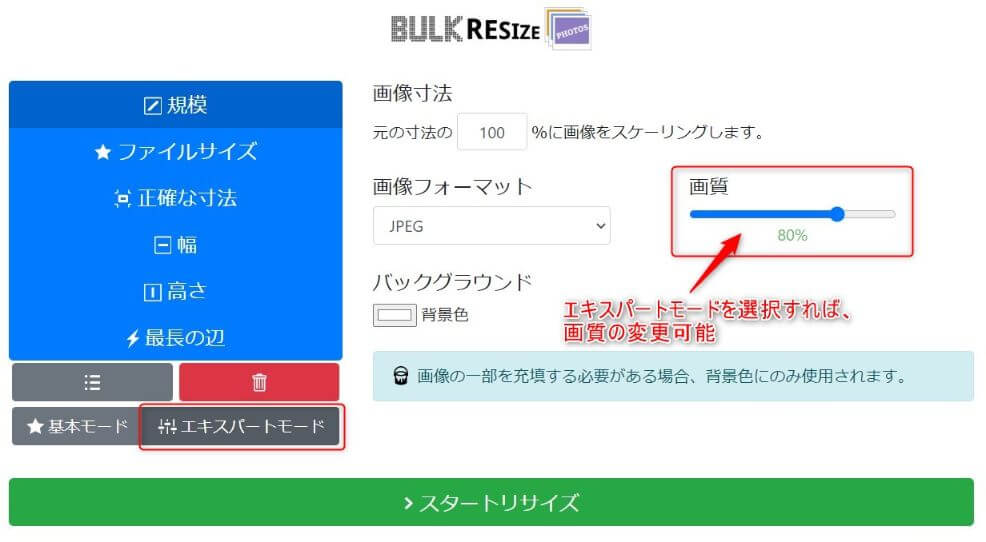
100%リサイズでファイルサイズの圧縮可能

リサイズツールと言いつつ、画像サイズの圧縮にも使えます。

使用場面としては、アイキャッチに用いる画像ですね。
アイキャッチは、「Canva」というアプリをよく使っています。
Canvaでアイキャッチ画像を作成するとき、画像サイズは指定済みのため、リサイズする必要はないのですが、規模のサイズ指定を100%にすることで圧縮にも使用できるってわけです。
画像フォーマットを選択すると、PNGにも対応できます。

【番外編】他におすすめのツールは?
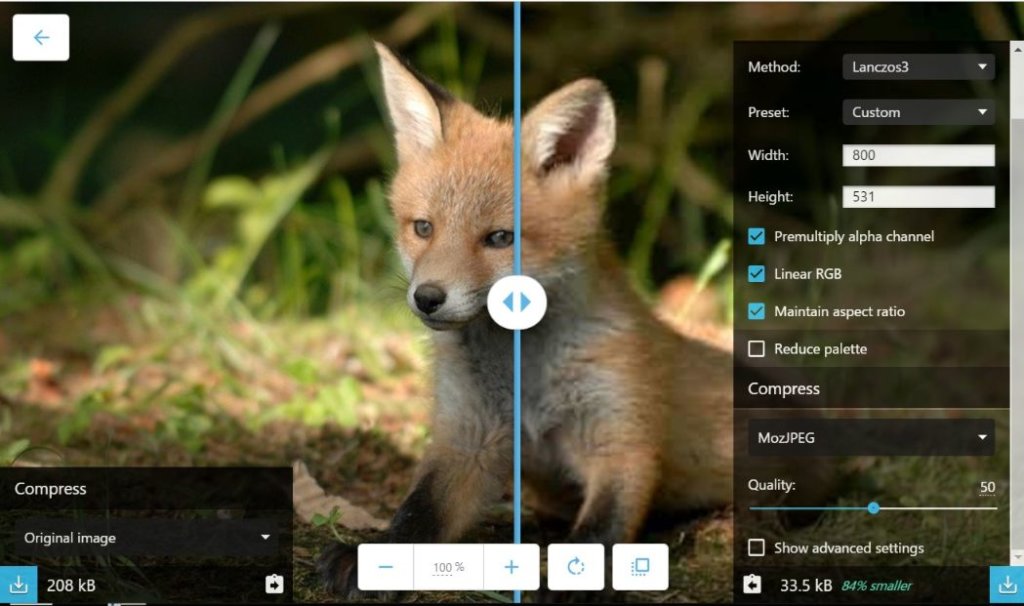
Google発のWebアプリ「Squoosh」もおすすめですね(これ、なんて読むんでしょう?)。
このアプリの最大の特徴は、リサイズ、圧縮中の画像の劣化具合を、元画像と比較しながら自由に調整できるところ。


普段は「Bulk Resize Photos」で。
しっかり調整したい画像に限っては、「Squoosh」を使うとよいでしょう。
セキュリティ面は問題ないか?

セキュリティ面は問題ないと言えます。
なので、外部のサーバーにアップロードされたりすることはありません。

確かに、インターネット接続をしない状態でも利用できました。
セキュリティ面についても安心ですね。
ブロガーにおすすめの画像リサイズツール「Bulk Resize Photos」まとめ

最後に、「Bulk Resize Photos」の特徴をもう一度。
- まとめてリサイズできる
- 設定が保存できる
- 100%リサイズでファイルサイズの圧縮可能
しっかり画像の最適化調整したい場合は、「Squoosh」もおすすめです。


そのほか、WordPressユーザーがブログに画像を掲載するまでの全手順を解説する記事を書いています。
期待してお待ちくださいね。
あなたのサイトは大丈夫?
▼画像を最適化して、自サイトの読み込み速度を改善しましょう。