
そんな悩みが解決できる記事を書きました。

オフスクリーン画像の遅延読み込みは、プラグインでかんたんに解決してしまうのがよいでしょう。

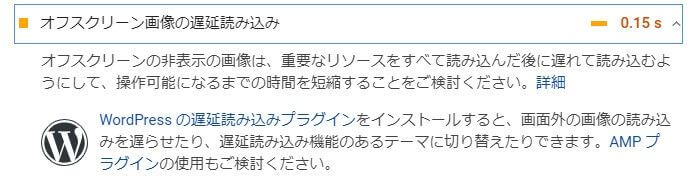
オフスクリーン画像の遅延読み込みとは?

オフスクリーン画像の遅延読み込みとは、「スクロールしないと見えない領域の画像は後で読み込みましょう」というアドバイスになります。
ファーストビューを速く表示させよう
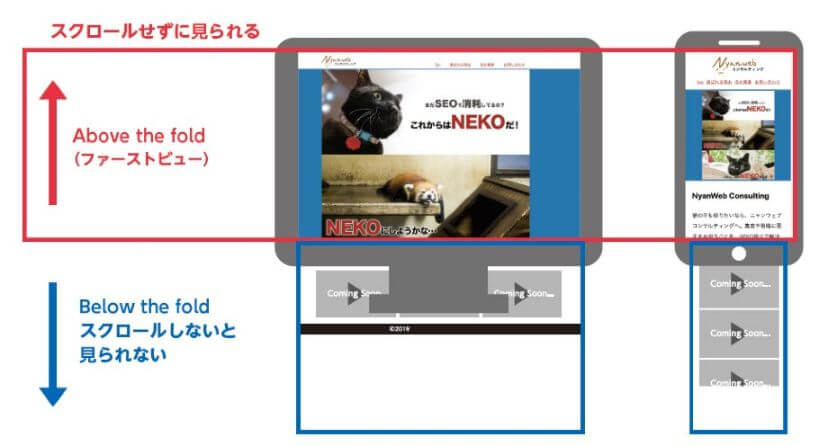
Webページは1ページのうち、画面スクロールしなくても見える領域とスクロールしないと見えない領域がありますよね。

Webページにアクセスしたときに、スクロールしないと見えない画像なんて、べつに後で読み込んでもいいわけです。
ところが、今回の警告であるオフスクリーン画像、つまりスクロールしないと見えない領域の画像を読み込んでいるせいで、肝心のファーストビューの範囲内にある表示が遅くなってしまっています。
オフスクリーン画像を遅延させることで、Webページをぱっと見で速く感じさせることもできるでしょう。
オフスクリーン画像の遅延読み込み 改善方法

オフスクリーン画像の遅延読み込みの改善は、画像遅延読み込み系プラグインでかんたんに解決してしまうのがよいでしょう。
よく紹介されている画像遅延読み込み系プラグイン
よく紹介されている画像遅延読み込み系プラグインはこちら。
- A3 Lazy Load
- BJ Lazy Load
確かに上記が鉄板かと。
ただ、タイトルに書いちゃってますが、当ブログでもよく紹介している「Autoptimizeプラグイン」でも実現できますよ。
Autoptimizeプラグインでできること

- CSSやJavaScriptコードを圧縮してくれる
- 画像を遅延読み込みしてくれる
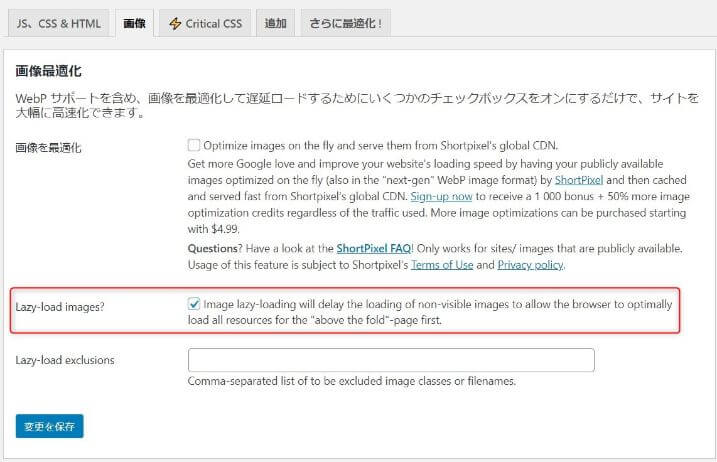
やり方はAutoptimizeの設定で、下図赤枠のチェックを入れるだけ。


Autoptimizeプラグインの難点

Autoptimizeの難点をあげるなら、画像遅延読み込みに関する細かい設定ができないということ。
例えば、400px手前で読み込み開始!
などの設定は、A3 lazy loadではできますが、Autoptimizeではできないです。
このあたりは実際に表示を必ず確認してみて、
- レイアウトが崩れていないか(プラグインとの相性の確認)
- 体感的な表示速度に問題ないか
- スクロールしたときに違和感はないか
などを考慮してお好きなほうを導入してみてください。

ユーザーにとってストレスを感じるほど遅延読み込みしていたら本末転倒ですからね。
あと、両方採用する場合は、Autoptimizeの画像遅延読み込み設定は解除しておいてくださいね。
▼そのほかAutoptimizeプラグインの設定に関してはこちらが参考になります。
オフスクリーン画像の遅延読み込み まとめ


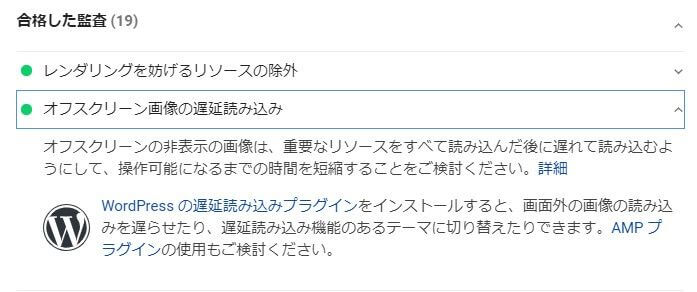
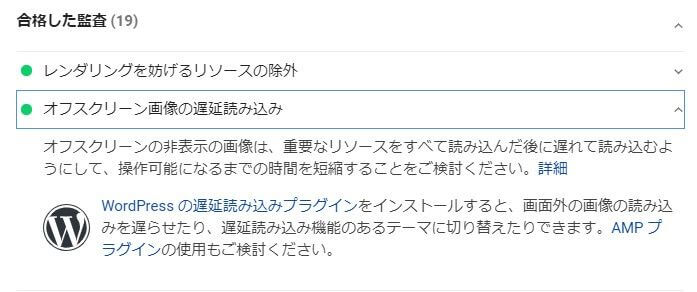
導入後に、PageSpeedInsightsにて警告が消えているか確認してみましょう。
無事合格していますね。


- スクロールしないと見えない領域の画像は後で読み込もう
- 画像遅延読み込み系プラグインで「オフスクリーン画像の遅延読み込み」を改善しよう
以上、オフスクリーン画像の遅延読み込みの改善方法でした。
WordPressテーマ「スワロー」の紹介
僕の愛用中のテーマ「スワロー」は、駆け出しブロガーの方におすすめのテーマ。
初期設定がほとんど不要で、書くことに集中できます。
僕のブログでもカスタマイズ方法を紹介していますので、参考にしてもらえたら嬉しいですね。
\当ブログで使用中のテーマ/






PageSpeedInsightsの改善項目に、「オフスクリーン画像の遅延読み込み」が現れました。