
こんな方の要望に応える記事を書きました。
本記事の内容
- アフィリエイト広告バナーリンクの貼り方
- バナーリンクを中央ぞろえにする方法
- 押しの一言コメントを追加する方法

アフィリエイトリンクの貼り方3ステップ【Gutenberg対応】

アフィリエイトの貼り方は、以下の3ステップです。
※Gutenbergに対応しています。
- 広告リンクをコピーする
- ブロックタイプを「カスタムHTML編集」にする
- ペーストする(貼り付ける)
今回は、僕の愛用のテーマ「スワロー」の広告バナーリンクを貼ってみます。
スワローは現在、A8.netで広告提携ができます。

登録しない手はないので、まだの方はついでに登録してしまいましょう。
それでは順に解説していきます。
ステップ1:広告リンクをコピーする
貼り付けたい広告主と無事提携できましたら、広告リンクの作成ができるようになっているはずです。
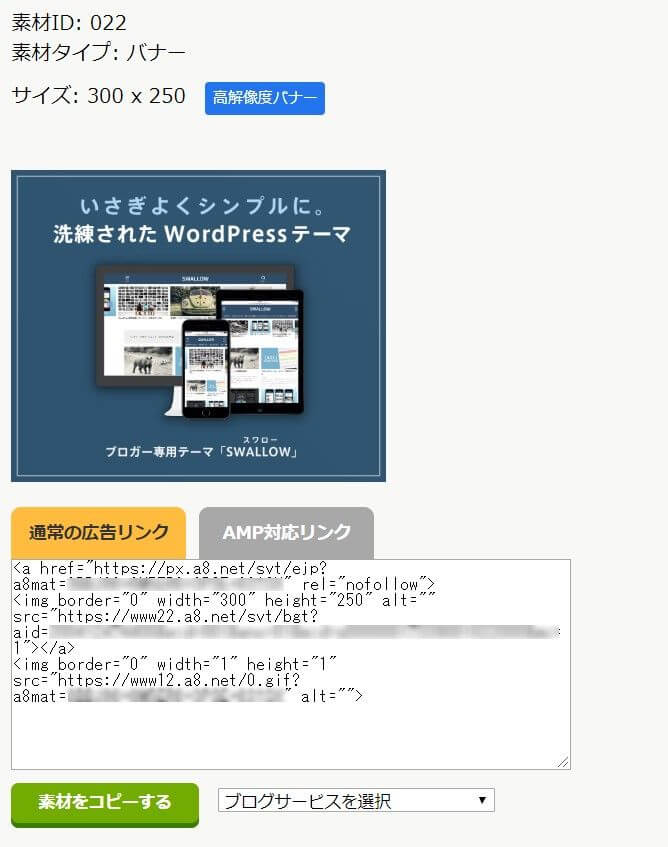
▼広告リンクの作成より、今回は広告バナーリンクを選択し、広告リンクを表示をクリックします。

広告がいくつか表示されます。
▼貼り付けたい広告が見つかったら、そこの広告リンクのコードを全コピーします。

「素材をコピーする」ボタンをクリックすれば、簡単に全コピーできます。
ステップ2:ブロックタイプを「カスタムHTML」にする
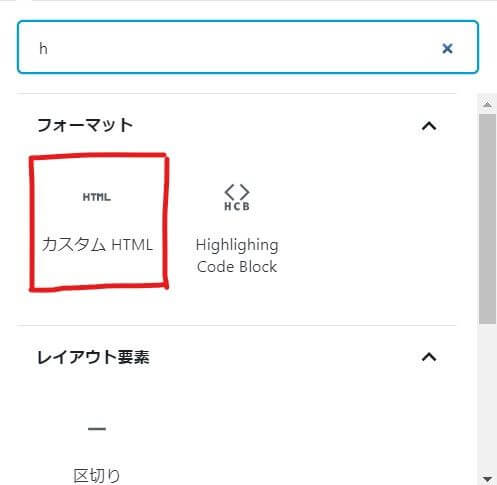
▼投稿作成画面に戻って、貼り付けたい箇所のブロックタイプを「カスタムHTML」に変更します。
※「/h」と入力後Enterを押せば、簡単に変更できます。

なのでこのひと手間が必要なんですね。
ステップ3:ペーストする(貼り付ける)
先ほどコピーしたコードをCtrl + Vで貼り付けます。
▼プレビュー画面を確認。


でも、この広告リンクを中央ぞろえにしたくないですか?
そんなときは、少しだけ手を加えてあげましょう。
と言っても簡単です。
発展その1:アフィリエイトリンクを中央ぞろえにする
はじめに、カスタムHTML編集にして、以下のコードを貼り付けておいてください。
<div style="text-align: center;">
(ここに広告バナーコード)
</div>あとは、先ほどの広告リンクのコピーを(ここに広告バナーコード)というところに貼り付ければOK。

コードを簡単に解説。

rightにすれば、右揃えと言った感じですね。
▼中央ぞろえにできました。
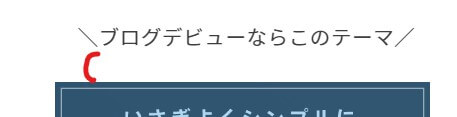
これでもいいんですが、さらにバナーリンクの上のほうに押しの一言コメントをつけたいときもありますよね。

発展その2:押しの一言コメントを追加する

普通に文を書くように入力して書いてもいいのですが、あなたのブログの行間の取り方によっては、上図のように少し余白が気になるかもしれません。
この行間を埋めるためのコードがこちら。
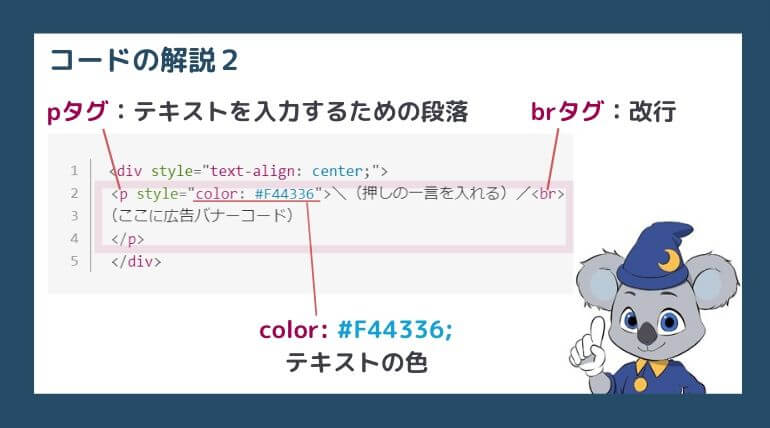
<div style="text-align: center;">
<p style="color: #F44336">\(押しの一言を入れる)/<br>
(ここに広告バナーコード)
</p>
</div>コードを簡単に解説。

▼できましたね!
ちなみに、僕の愛用中のワードプレステーマ「スワロー」は、とにかく初期設定が楽で、書くことに集中したい初心者ブロガーにはちょうど良いですよ。
価格も9,900円(税込)と有料テーマの中でも比較的安いのも特徴ですね。

押しの一言はどんな言葉いい?
参考までに、押しの一言はこんな感じがいいかもです。
- 期間限定・特別感(30日間無料お試し可能)
- 権威を伝える(~~が愛用の~~)
- 対象者を伝える(ブログ初心者のための~)
このあたり、興味あれば以下の本がおすすめです。
メンタリストDaiGoさんも影響を受けているくらい、心理学とマーケティングの要素が詰まっています。
アフィリエイトリンクの貼り方を3ステップで解説【Gutenberg対応】まとめ

アフィリエイトリンクは無事貼れましたか?
中央ぞろえにしたり、一言コメントの追加も簡単なコードで実現できますので、ぜひチャレンジしてみてください。





・だけど、アフィリエイトの広告バナーリンクの貼り方がいまいち分からないです。
・エディタはGutenbergを使用中です。