
そんな悩みが解決できる記事を書きました。


上図は合格してますが、こちらの項目のことですね。
さっそく解説していきます。
JavaScriptの最小化とは?

JavaScriptの最小化とは、「JavaScriptファイル内のコードを可能な限リ縮小して、ページの読み込み速度を向上させましょう」と言っています。
Webページに動きをつけたいときに記述されたファイルのことです。
縮小ってなにするの?
コード内にある無駄な空白やコメントを、コードの内容が変わらない範囲で削除します。
縮小するとなぜ速度改善につながるの?
縮小によってファイルサイズが小さくなり、読み込み時間の短縮につながります。
JavaScriptの最小化 2つの改善方法を紹介

JavaScriptの最小化を行う2つの改善方法を紹介します。
- Autoptimizeプラグインを活用 ※おすすめ!
- フリーツールを使って最小化
順にみていきます。
Autoptimizeプラグインを活用

Autoptimizeプラグインを使えば、JavaScriptコードをかんたんに最小化できます。

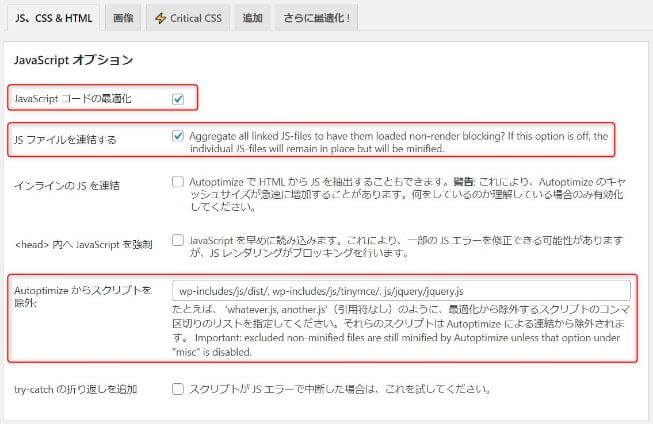
JavaScriptオプション欄でJavaScriptコードを最適化設定します。
そのほかも、下図のような形でチェックしておくとよいでしょう。

このプラグインを使えば、JavaScriptの最小化の改善だけでなく、
- CSSの最小化
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外
などなど、PageSpeedInsightsで出てくるそのほかの項目も改善できますよ。
▼そのほかAutoptimizeプラグインの設定方法はこちらの記事が参考になります。
フリーツールを使って最小化
こちらはフリーツールを使って最小化する方法。
「JavaScript minify」と検索すれば、いくつか縮小できるツールが見つかるので、それを利用しましょう。
テキストファイルを縮小(圧縮)することを「Minify(ミニファイ)」と言います。
圧縮したファイルには慣習として、ファイル名拡張子の前に、.minをつけておきます。
例)style.cssをminify化したら、style.min.css
やり方はCSSの最小化の改善方法に記載しておりますので、気になる方はチャレンジしてみてください。
JavaScriptの最小化の改善方法【PageSpeedInsights】まとめ


JavaScriptの最小化の改善効果はCSS同様にそこまで見込めないかも知れません。
警告が出た際には試してみて頂ければと思います。
最後に、ブログのデザインがおかしくなっていないか表示の確認を必ず行ってくださいね!
- コードをMinify化してJavaScriptの最小化を改善しよう
- AutoptimizeプラグインはMinify化におすすめ
以上、JavaScriptの最小化の改善方法についてでした。
この記事が参考になりますと幸いです。




PageSpeedInsightsの改善項目に、「JavaScriptの最小化」が現れました。